Highlighted product

About
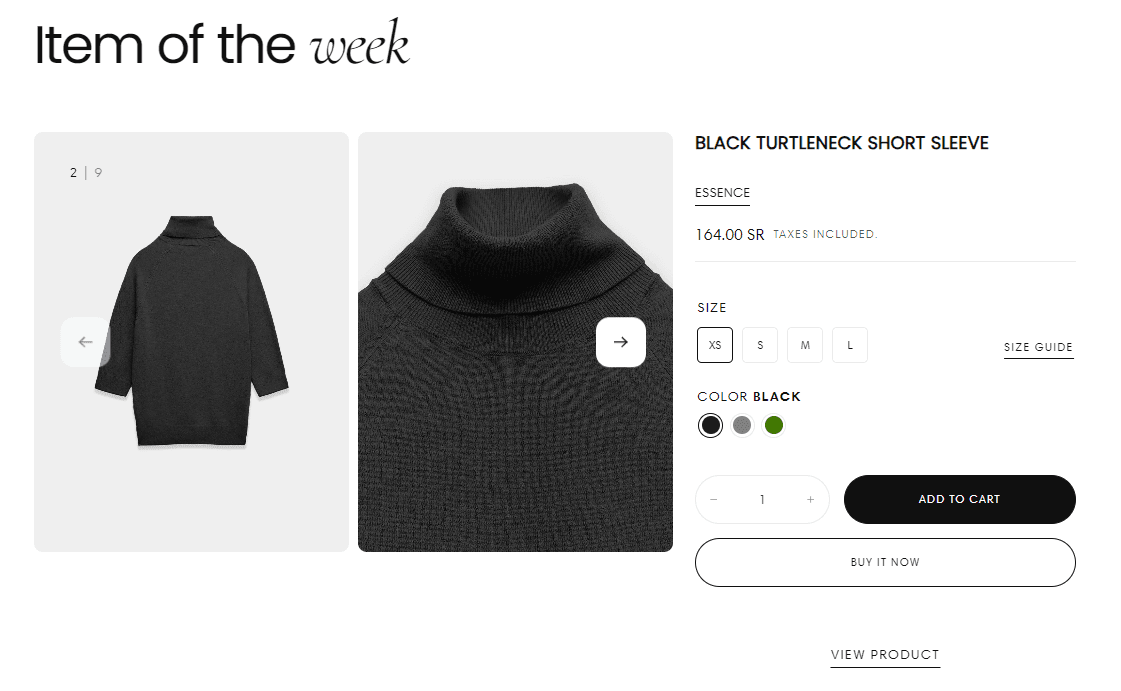
The Highlighted Product section enables you to draw attention to a specific product on your website, showcasing its features and encouraging visitors to engage with it further.
General Settings:
Product (Select the product you want to highlight in this section.)
Heading (Enter a title to introduce the highlighted product, such as "Item of the Week.")
Common settings:
For the common settings, please access this link
Product Media
Media Object Fit: (Choose how the product media fits within its container): Cover: The media will cover the entire container. Contain: The media will be contained within the container.
Adaptive Ratio and Auto Height: Default: Maintain the original aspect ratio of the media. Adaptive Ratio: Adjust the media's aspect ratio based on the container size. Adaptive Ratio with Auto Height: Adjust the aspect ratio and height of the media automatically.
Transparent Background: Toggle to enable or disable a transparent background for the media.
Disable Media Zoom: Toggle to enable or disable zoom functionality for the media.
Show Media Index: Toggle to display or hide the media index.
Media Gallery Info: Provide a short description to be displayed on the media gallery.
Additional Featured Image: Select an additional image to be featured alongside the main product media.
Color Scheme for Arrows: Customize the color scheme for navigation arrows.
Product Customization Options
This section allows you to customize the appearance of the selected product, including title, price, add to cart or buy buttons, and more, similar to a product page.
With these settings, you can effectively highlight a specific product on your website, drawing attention to its features and encouraging visitors to explore further or make a purchase.
Contact UsWas this article helpful?
Have more questions? Submit a request