Full width banner

About
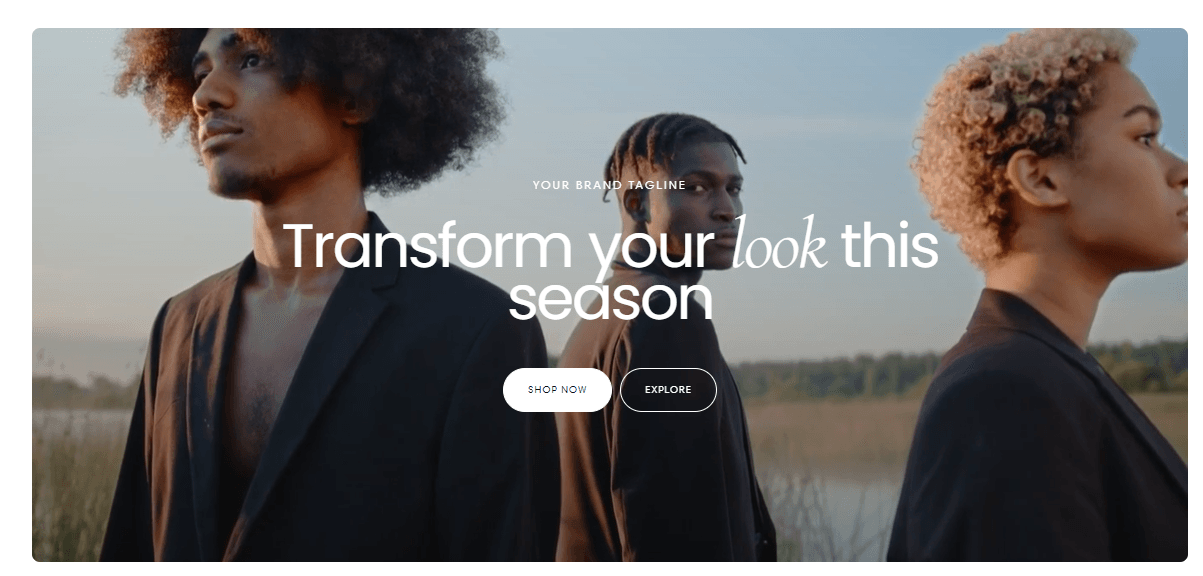
The Full Width Banner section allows you to create visually stunning banners that span the entire width of the screen. With customizable settings for content alignment, media type, button styles, and more, you can craft engaging banners tailored to your website's needs.
General Settings
Full Width Banner: Enable to make the banner span the full width of the screen.
Banner Height for Desktop: Set the height of the banner for desktop devices, measured in viewport height (vh).
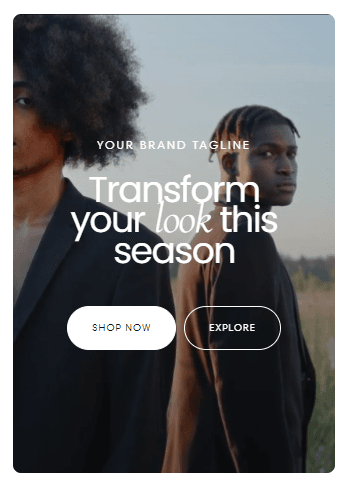
Banner Height for Mobile: Set the height of the banner for mobile devices, measured in viewport height (vh).
Content Alignment: Choose the alignment of the content within the banner for desktop and tablet devices:
- Left
- Center
- Right
Content Position: Choose the position of the content within the banner for desktop and tablet devices:
- Start
- Center
- End
Media Desktop: Select the media type (image or video) for desktop and tablet devices:
- Image: Upload or select an image for the banner background.
- Video: Upload or select a video for the banner background. You can also paste a link for an external video.
- Show Video Controls: Enable the display of video controls for the banner video on desktop and tablet devices.

Media Mobile: If set, the specified media will be used on mobile devices instead of the main media.

Section Width
Choose the width of the section:
- Normal
- Narrow
- Fluid
- Full
Heading Settings
Heading: Add a headline or title to the banner content.
Block Width: Choose the width of the heading block:
- Normal
- Narrower
- Narrow
- Full
Heading Size: Select the size of the heading text:
- Small
- Medium
- Large
Common settings:
For the common settings, please access this link
Buttons Settings
Configure buttons to include in the banner content:
First Button Label: Specify the text for the first button.
First Button Link: Provide the URL link for the first button.
First Button Style: Choose the style for the first button:
- Filled
- Outlined
- Text
Second Button Label: Specify the text for the second button.
Second Button Link: Provide the URL link for the second button.
Second Button Style: Choose the style for the second button:
- Filled
- Outlined
- Text
Subheading Settings
Subheading: Add a brief subheading or description to complement the heading.
Link: Optionally, add a link to the subheading.
Utilize the Full Width Banner section to create captivating banners that make a bold statement on your website's homepage or landing pages. With flexible customization options, you can design banners that resonate with your audience and effectively convey your message.
Contact UsWas this article helpful?
Have more questions? Submit a request