Callout banner

Overview
The Callout Banner section creates focused, attention-grabbing announcements that highlight specific messages, promotions, or calls-to-action. Unlike full-width banners, callout banners are designed to be more contained and targeted, perfect for drawing attention to important information without overwhelming the page layout.
What You'll Learn
- How to create effective callout banners for promotions and announcements
- How to write compelling callout copy that drives action
- How to position callout banners strategically on your pages
- How to design callouts that complement your overall page design
- How to optimize callouts for maximum impact and conversions
Before You Start
What you need:
- Access to your Shopify Admin
- Your promotional message or announcement content
- Any images you want to include (optional)
- About 10 minutes for setup
Don't worry if you're not technical - this guide provides simple instructions for creating effective callout banners.
Understanding Callout Banners
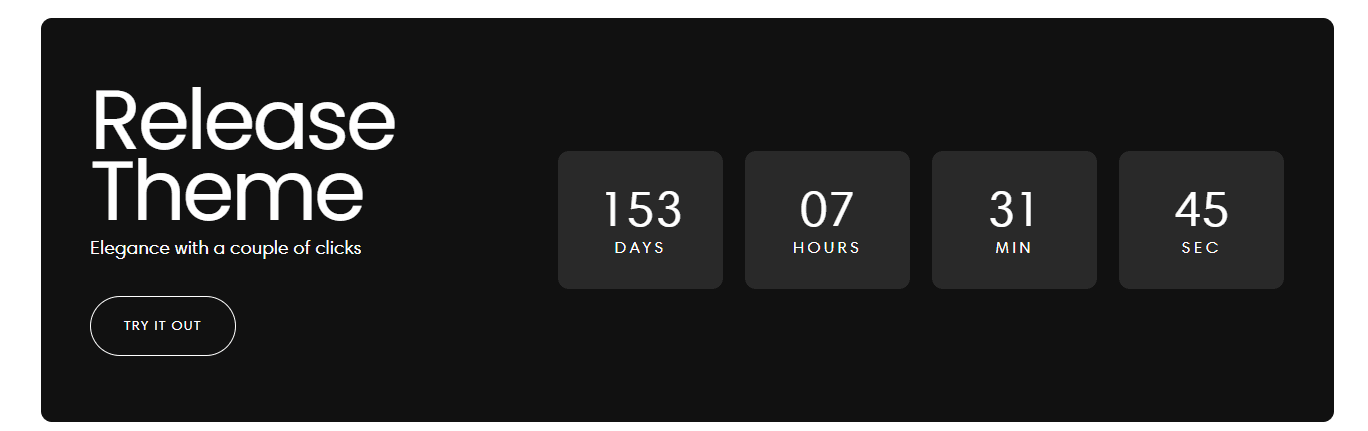
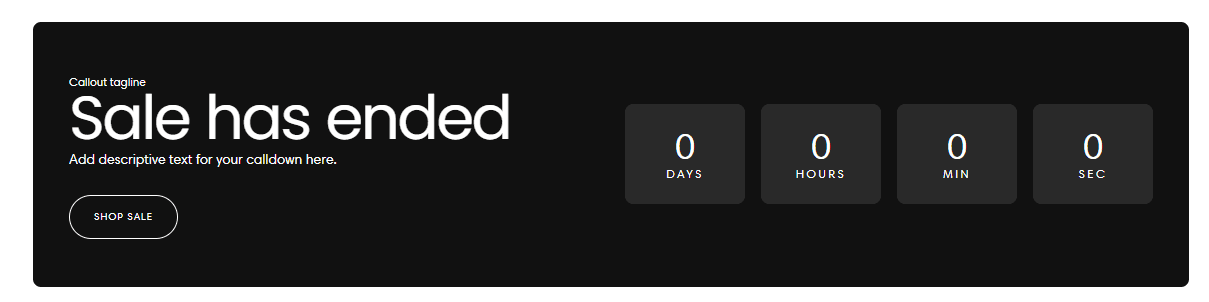
What is a Callout Banner? A callout banner is a focused promotional section that draws attention to specific messages, offers, or announcements. It's typically smaller than a hero banner but more prominent than regular text, designed to interrupt the user's browsing flow with important information.
Why use Callout Banners?
- Focused attention - Highlights specific messages without overwhelming content
- Promotional flexibility - Easy to add, update, or remove promotional content
- Conversion optimization - Strategically placed to drive specific actions
- Visual hierarchy - Creates clear emphasis within page layouts
- Urgency creation - Perfect for time-sensitive offers and announcements
Best uses for Callout Banners:
- Limited-time sales and promotional offers
- Free shipping announcements and thresholds
- New product launches and restocks
- Important policy updates or announcements
- Special event notifications and deadlines
Quick Setup (5 Minutes)
Step 1: Add the Callout Banner Section
- Go to your Shopify Admin
- Click Online Store → Themes
- Click Customize on your Release theme
- Navigate to where you want the callout banner
- Click Add section
- Select Callout banner from the list
Step 2: Add Your Message
- Enter your Heading (main message)
- Add Description text (supporting details, optional)
- Set Button text (call-to-action)
- Add Button link (where customers should go)
- Choose Button style (Primary, Secondary, or Link)
Step 3: Customize Appearance
- Select your Color scheme
- Choose Content alignment (left, center, right)
- Upload Background image (optional)
- Adjust Section spacing above and below
- Set Section width (contained or full-width)
Advanced Configuration
Design and Layout Options
-
Content positioning:
- Left aligned: Traditional, easy to scan
- Center aligned: Formal, balanced presentation
- Right aligned: Unique, draws attention
-
Background options:
- Solid color: Clean, professional appearance
- Gradient: Modern, dynamic look
- Image background: Visual interest and context
- Transparent: Blends with page background
-
Size variations:
- Compact: Minimal space usage
- Standard: Balanced presence
- Large: Maximum impact and attention
Visual Styling
-
Typography options:
- Heading size: Small to extra-large
- Font weight: Light, normal, bold
- Text color: Match brand or create contrast
- Letter spacing: For emphasis or style
-
Button customization:
- Style: Primary (filled), Secondary (outlined), Link (text only)
- Size: Small, medium, large
- Color: Brand colors or custom options
- Position: Below text, inline, or floating
-
Border and shadow effects:
- Border: Add definition and separation
- Shadow: Create depth and emphasis
- Rounded corners: Modern, friendly appearance
- Animation: Subtle hover effects
Content Structure Options
-
Text hierarchy:
- Heading only: Simple, direct message
- Heading + description: Detailed explanation
- Multiple headings: Complex messaging
- Rich text: Formatted content with links
-
Media integration:
- Icon support: Small graphics for visual interest
- Image placement: Left, right, or background
- Video backgrounds: Dynamic visual content
- Logo integration: Brand reinforcement
Content Strategy and Messaging
Writing Effective Callout Copy
Headline best practices:
✓ Effective headlines:
"Free Shipping Over $75"
"Flash Sale: 48 Hours Only"
"New Collection Just Dropped"
"Join 10,000+ Happy Customers"
✗ Weak headlines:
"Important Information"
"Check This Out"
"Special Offer Available"
"Don't Miss This"
Key principles for callout headlines:
- Be specific: Include actual offers, percentages, or deadlines
- Create urgency: Use time-sensitive language
- Focus on benefit: What does the customer get?
- Keep it short: 5-8 words maximum for quick comprehension
- Use action words: Shop, save, get, discover, join
Supporting text strategy:
Supporting text should expand on the headline with:
- Specific details: Terms, conditions, or qualifications
- Additional benefits: What else do they get?
- Social proof: Customer counts or ratings
- Clear next steps: What should they do next?
Example combinations:
Headline: "Free Shipping This Weekend"
Support: "No minimum order required. Ends Sunday at midnight."
Button: "Shop Now"
Headline: "New Arrivals Are Here"
Support: "Fresh styles just in from our favorite brands."
Button: "See What's New"
Headline: "Save 30% Storewide"
Support: "Biggest sale of the year. Over 500 items included."
Button: "Shop Sale"
Message Types and Applications
Promotional callouts:
- Sale announcements with specific discounts
- Free shipping offers and thresholds
- Bundle deals and package offers
- Loyalty program benefits and rewards
Informational callouts:
- New product launches and availability
- Policy updates and important changes
- Seasonal hours or service changes
- Educational content and resources
Urgency-driven callouts:
- Limited time offers with countdowns
- Low stock alerts and scarcity messaging
- Event deadlines and registration cutoffs
- Exclusive access periods
Strategic Placement and Timing
Optimal Placement Locations
Homepage positioning:
- Above hero: Maximum visibility for critical announcements
- Between sections: Natural break points that don't interrupt flow
- Above featured products: Drive attention to specific merchandise
- Pre-footer: Last chance to capture attention before exit
Product page integration:
- Above product details: Highlight relevant promotions
- Between description and reviews: Natural information break
- Above related products: Cross-sell and upsell opportunities
- Sticky positioning: Follows user as they scroll
Collection page usage:
- Above product grid: Category-specific promotions
- Between product rows: Break up long product lists
- Sidebar placement: Persistent promotional messaging
- Filter area: Highlight sale items or special categories
Timing and Seasonality
Campaign coordination:
- Product launches: Coordinate with new product releases
- Seasonal events: Holiday sales, back-to-school, etc.
- Inventory management: Promote overstocked or clearance items
- Customer lifecycle: Different messages for new vs. returning customers
Update frequency:
- Daily updates: Flash sales and limited-time offers
- Weekly changes: Regular promotional rotations
- Monthly campaigns: Major seasonal or thematic promotions
- Event-driven: Black Friday, holiday seasons, special occasions
Mobile Optimization
Mobile-Specific Considerations
-
Text readability:
- Larger text sizes for small screens
- Shorter headlines that don't wrap awkwardly
- Clear contrast for outdoor viewing
- Touch-friendly button sizes
-
Layout adaptations:
- Single-column layouts work best
- Reduced padding to maximize content space
- Simplified visual elements
- Faster loading optimizations
-
Interaction design:
- Large, tappable buttons
- Swipe-friendly if multiple callouts
- Clear visual feedback on touch
- Avoid hover-dependent interactions
Mobile Performance
- Fast loading: Optimize images and minimize code
- Battery efficiency: Avoid excessive animations
- Data consciousness: Compress content for slower connections
- Responsive images: Serve appropriate sizes for device screens
A/B Testing and Optimization
Elements to Test
- Headlines: Different value propositions and messaging approaches
- Colors: Various background and text color combinations
- Placement: Different positions on the page
- Button text: Various calls-to-action and action words
- Urgency levels: With and without time-sensitive language
- Visual style: Different design approaches and layouts
Testing Methodologies
Conversion tracking:
- Monitor click-through rates on callout buttons
- Track conversions from callout traffic to purchases
- Measure impact on overall page conversion rates
- Analyze mobile vs. desktop performance differences
Engagement metrics:
- Time spent on page after viewing callout
- Scroll behavior and attention patterns
- Bounce rate changes with different callouts
- Social sharing of pages with callouts
Sample A/B tests:
Test 1: Urgency messaging
Version A: "Free Shipping Available"
Version B: "Free Shipping - Limited Time"
Test 2: Specific vs. general offers
Version A: "Save Big This Week"
Version B: "Save 25% This Week"
Test 3: Button placement
Version A: Button below text
Version B: Button inline with text
Common Use Cases
E-commerce Promotional Callouts
Free shipping threshold:
Headline: "Free Shipping Over $75"
Description: "No code needed. Applies automatically at checkout."
Button: "Start Shopping"
Placement: Above featured products
Color: Brand accent color for visibility
Flash sale announcement:
Headline: "24-Hour Flash Sale"
Description: "30% off everything. Ends tonight at midnight."
Button: "Shop Now"
Placement: Top of homepage
Color: High-contrast red/orange for urgency
New product launch:
Headline: "New Collection Available"
Description: "Summer essentials designed for comfort and style."
Button: "Shop New Arrivals"
Placement: Between hero and featured products
Color: Seasonal theme colors
Service Business Applications
Limited availability:
Headline: "Book Your Holiday Photos"
Description: "December slots filling fast. Reserve your session today."
Button: "Check Availability"
Placement: Above service descriptions
Color: Warm, inviting colors
Special promotion:
Headline: "First Consultation Free"
Description: "New clients save $150 on initial planning session."
Button: "Schedule Now"
Placement: Above contact information
Color: Professional, trustworthy colors
Performance and Analytics
Measuring Callout Effectiveness
Key performance indicators:
- Click-through rate: Percentage of viewers who click the callout
- Conversion rate: Actions completed after clicking callout
- Revenue attribution: Sales directly from callout traffic
- Engagement impact: Effect on overall page performance
- Mobile vs. desktop: Performance differences by device
Optimization strategies:
- Regular testing: Continuously test different approaches
- Seasonal updates: Refresh callouts for holidays and events
- Performance monitoring: Track loading speed impact
- User feedback: Survey customers about callout effectiveness
Analytics setup:
- Goal tracking: Set up conversion goals for callout actions
- Event tracking: Track callout interactions specifically
- Attribution modeling: Understand callout role in customer journey
- Cohort analysis: Compare users who saw callouts vs. those who didn't
Integration with Marketing Strategy
Campaign Coordination
- Email marketing: Match callout messages with email campaigns
- Social media: Align callouts with social media promotions
- Paid advertising: Consistent messaging across all channels
- Content marketing: Support blog posts and content with relevant callouts
- SEO strategy: Include relevant keywords in callout content
Customer Journey Integration
- Awareness stage: Educational callouts and brand introductions
- Consideration stage: Comparison charts and benefit highlights
- Decision stage: Urgency callouts and limited-time offers
- Retention stage: Loyalty program callouts and exclusive offers
Troubleshooting
Common Issues and Solutions
Low click-through rates:
- Weak messaging: Revise headlines to be more specific and compelling
- Poor visibility: Increase contrast or change colors
- Bad placement: Move callout to more prominent location
- Unclear value: Make benefits more obvious and immediate
Mobile display problems:
- Text too small: Increase font sizes for mobile screens
- Buttons hard to tap: Make buttons larger and increase spacing
- Poor loading: Optimize images and reduce file sizes
- Layout issues: Test on various mobile devices and screen sizes
Performance impact:
- Slow loading: Compress images and minimize code
- Layout shifts: Set proper dimensions to prevent jumping
- JavaScript errors: Test callout functionality across browsers
- SEO impact: Ensure callouts don't negatively affect page rankings
Success Tips
- Keep it focused: One clear message per callout banner
- Make it actionable: Always include a clear next step
- Test regularly: Continuously optimize messaging and design
- Update frequently: Keep callouts fresh and relevant
- Monitor performance: Track metrics and adjust based on data
- Mobile-first: Design for mobile experience primarily
- Brand consistency: Ensure callouts match overall brand voice and style
- Strategic timing: Coordinate callouts with broader marketing campaigns
The Callout Banner section is a versatile tool for highlighting important messages and driving specific customer actions. When used strategically with compelling content and proper placement, callout banners can significantly improve communication effectiveness and boost conversion rates throughout your site.

Was this article helpful?
Have more questions? Submit a request