Blog articles

Precondition:
Blogs and articles must be created in the backend under Online Store > Blog posts. Only after creating them you'll be able to assign them on the theme level.
About:
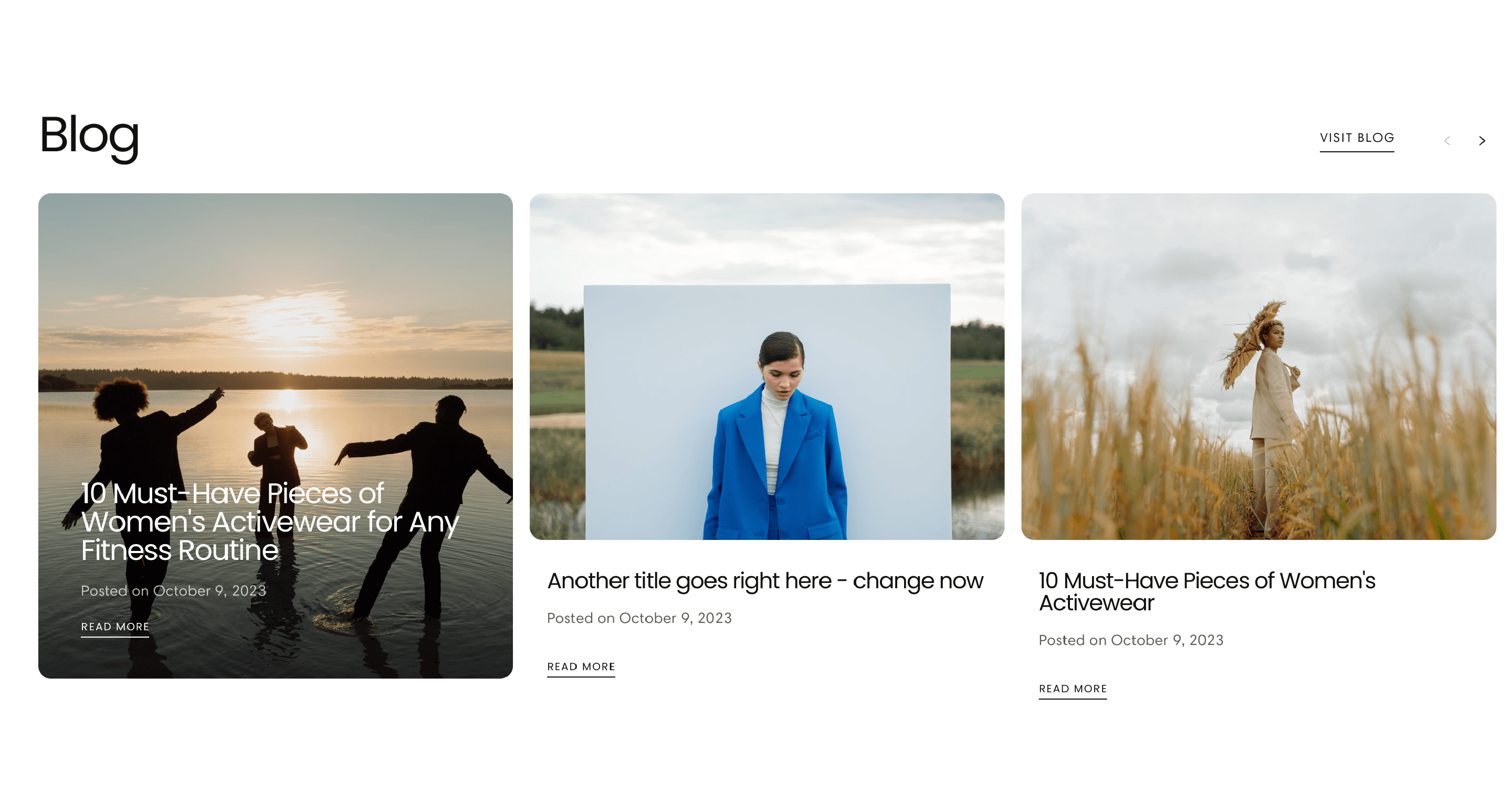
The Blog Articles section allows you to display a selection of articles from your blog on any page of your website. This section can be customized to match your website’s design and layout, providing a cohesive look and feel.
General Settings:
Heading (used to add a title to your blog)
Blog (used to choose a blog from which articles will be displayed).
Label - Enter a label for the blog link (e.g., "Visit Blog").
Layout (there are two styles available, please refer to the theme to see the changes each style brings)
Card Media Ratio
The aspect ratio for the article images can be chosen from the following options: 1:1 / 2:3 / 3:2 / 3:4 /4:3
Options
- Show Excerpt: Display a brief summary of the article.
- Show Date: Display the publication date of the article.
- Show Author: Display the author's name.
- Show Read More: Display a "Read More" link.
Content Alignment: Left / Center/ Right
Button Style: Filled / Outlined / Text
How to add articles:
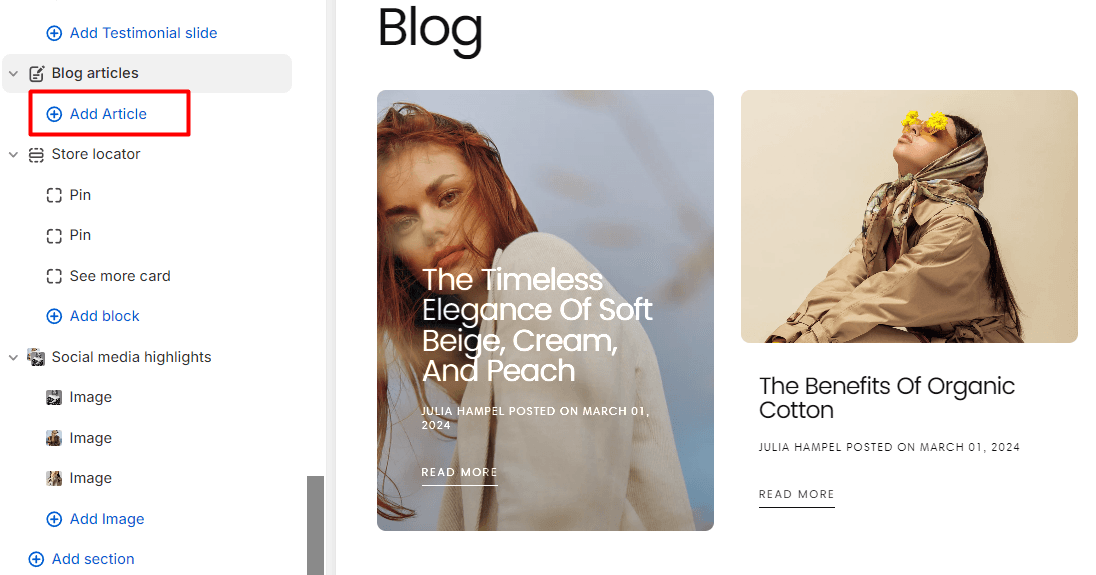
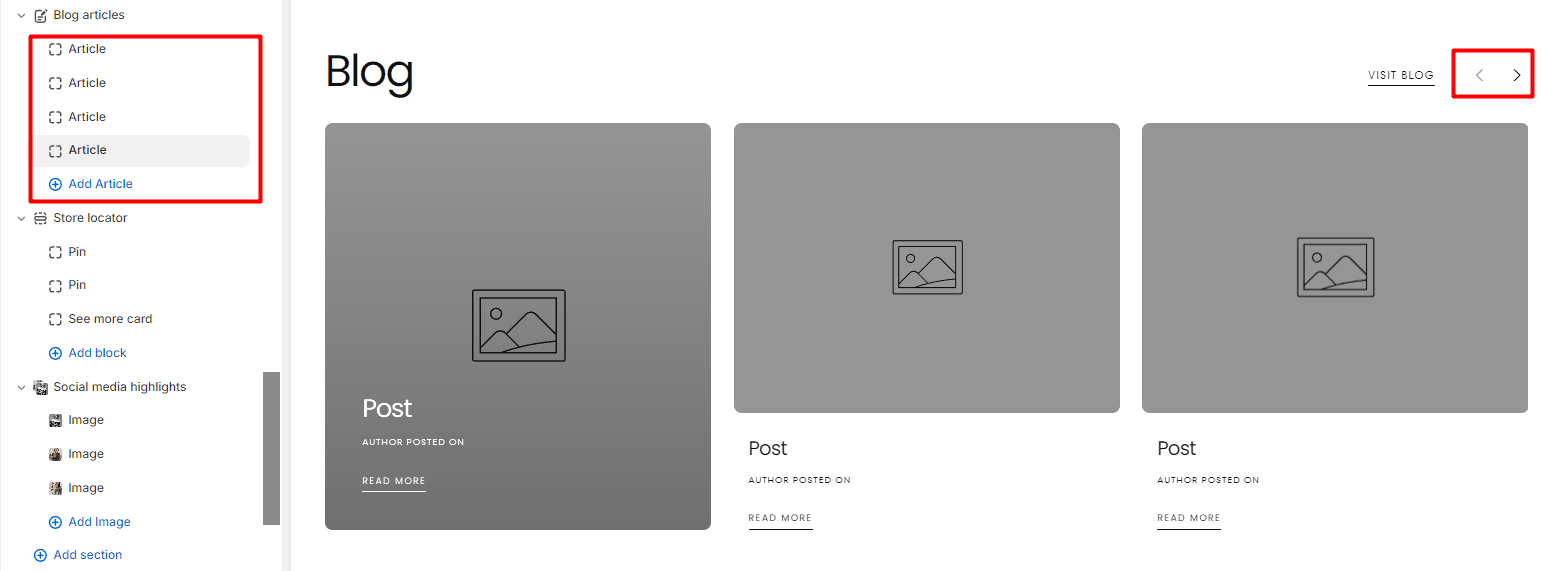
Articles can be added by clicking the "Add Article" button, from which you need to select the specific articles to be displayed in the section.

This section will display only three articles at a time, but they can be scrolled by using the arrows from the upper right corner:

Changes to the section's aspect can be made by selecting the preferred layout.
Contact UsWas this article helpful?
Have more questions? Submit a request