Recently viewed products

About
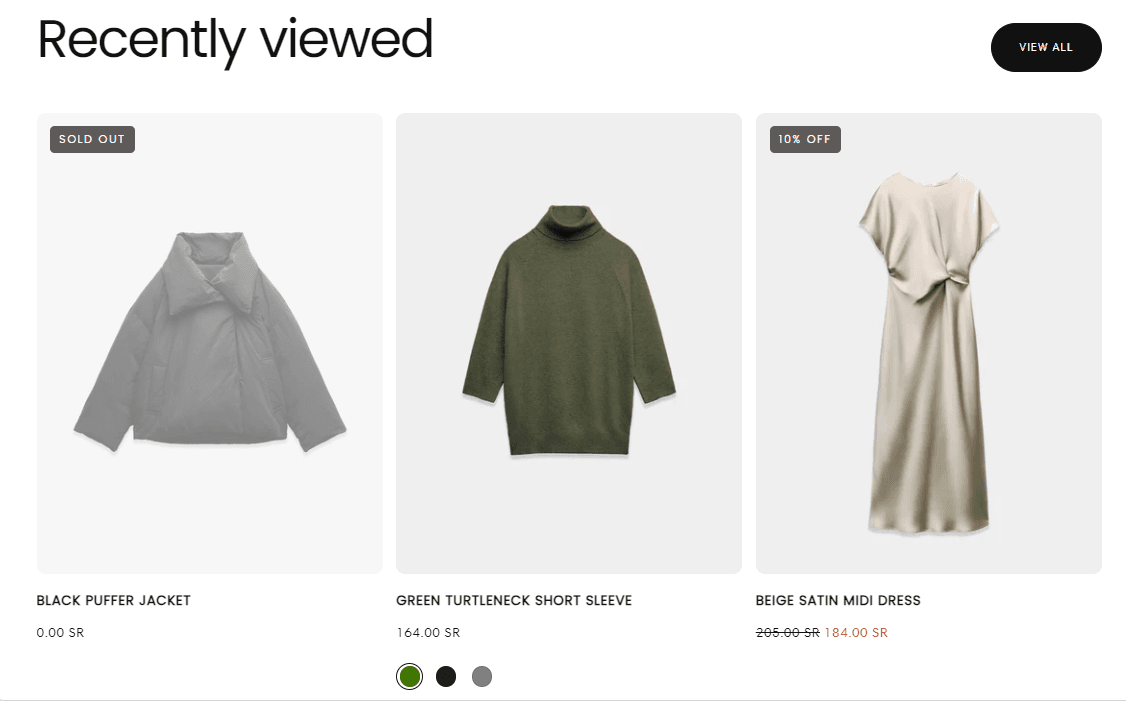
The Recently Viewed Products section allows you to showcase products that users have recently visited on your website. This feature enhances user experience by providing quick access to previously viewed items, encouraging engagement and potential conversions.
Settings:
Layout Options: Layout 1 / Layout 2
Enable Slideshow Overflow: Allows the slideshow to extend beyond its container.
Heading
Heading Text: Customizable text for the heading of the recently viewed products section.
Text Formatting: Options to bold, italicize, or add a link to the heading text.
Heading Size: Choose from XS, S, M, L, XL for the heading size.
Subheading:
Subheading Text: Customizable text for the subheading of the recently viewed products section. Text Formatting: Options to bold, italicize, or add a link to the subheading text.
Button:
Button Label: Text to display on the button (e.g., "View all").
Button Link: URL or search term to link the button to.
Button Style:
Filled: Solid background button. Outlined: Button with an outline. Text: Button with text, no background or outline.
Slideshow:
Show Navigation Arrows: Enable or disable navigation arrows for the slideshow.
Autoplay Interval: Set the interval (in seconds) for autoplay. Set to 0 to disable autoplay.
Tabs:
Button Style:
Filled: Solid background button.
Outlined: Button with an outline.
Text: Button with text only, no background or outline.
Number of Products: Set the maximum number of products to display (slider).
Show Unavailable Products: If enabled, products that are out of stock or unavailable will be displayed.
Contact UsWas this article helpful?
Have more questions? Submit a request