Multitile

About
The Multitile section provides a versatile layout for displaying multiple titles with customizable settings for text, media, and grid layout. With options to adjust color schemes, section width, spacing, and more, you can create visually engaging sections tailored to your website's design.
General Settings
Multitile: Enable to add a multitile section to your page.
Swap Order for Mobile: Choose whether to swap the order of titles for better mobile responsiveness.
Title Settings
Tile: Specify the title settings for the multitile section.
Show on: Choose where to display the title:
- Desktop
- Mobile
- Both
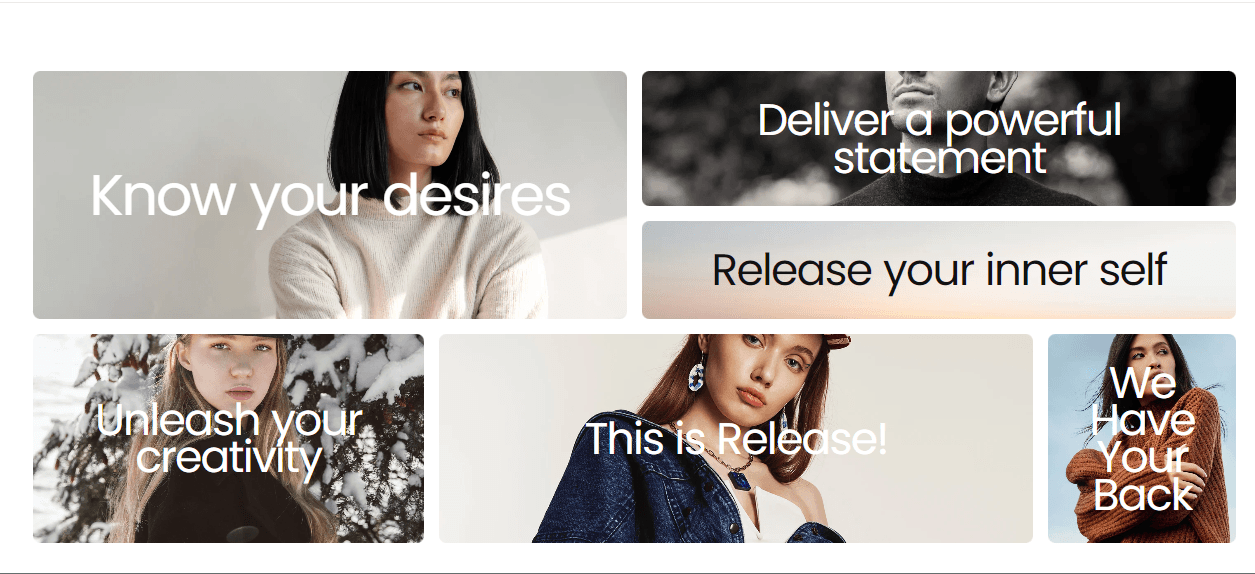
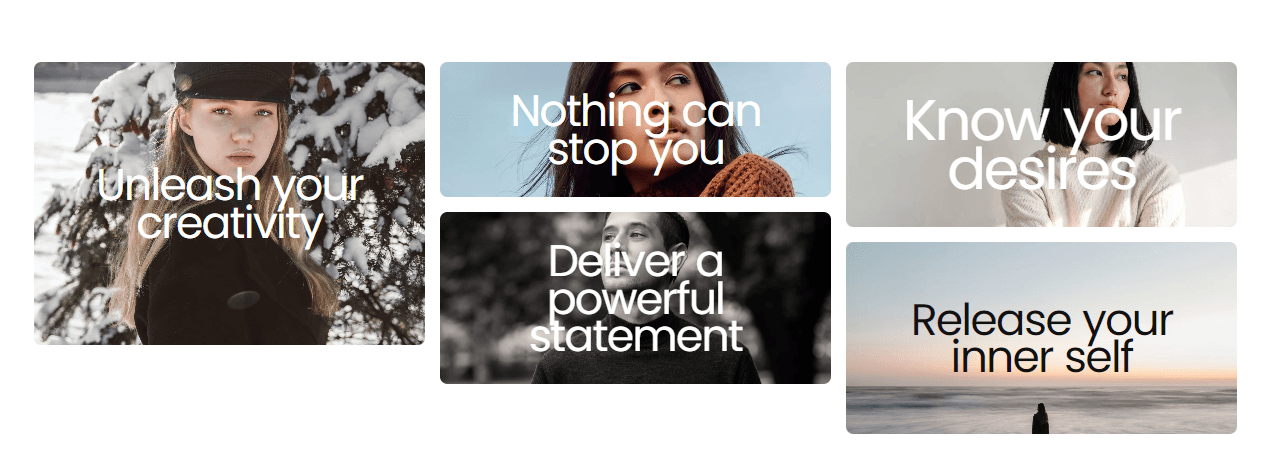
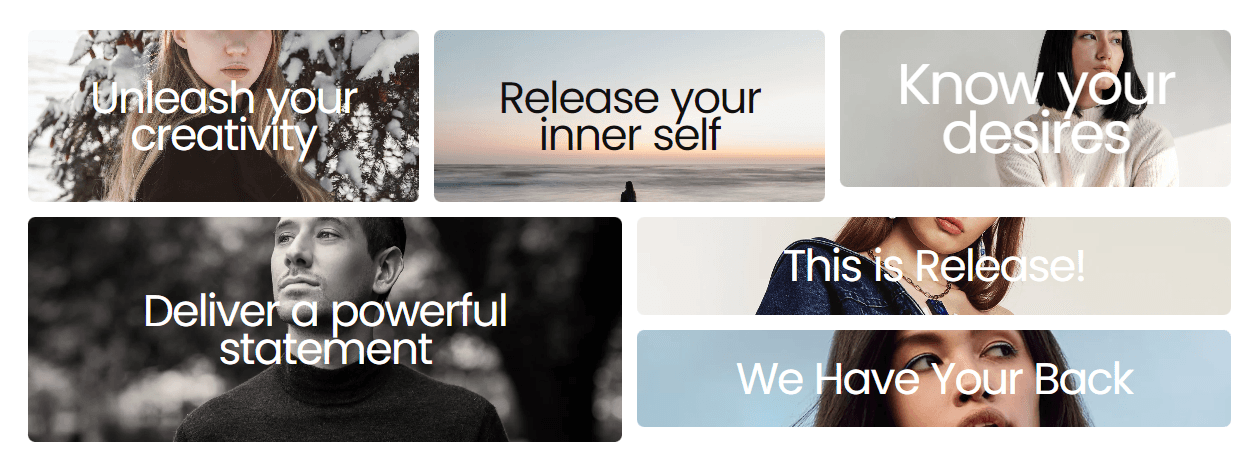
Grid Layout: Divide the section into columns and rows.
- Column Factor: Set the number of columns.
- Row Factor: Set the number of rows.
Examples:


Tile Aspect Ratio: Adjust the aspect ratio of the tile.
Color Scheme: Customize the color scheme for the tile section.
Custom Background Color: Choose a custom background color for the tiles.
Content Position: Specify the position of the content within the tile:
- Start
- Center
- End
Content Alignment: Align the content within the tile:
- Left
- Center
- Right
Text Settings
Heading: Customize the heading settings for the multititle section.
Heading Size: Choose the size of the heading.
Text: Add text content to the section.
Button: Add an optional button to the section.
Button Label: Specify the text for the button.
Button Link: Provide the URL link for the button.
Button Style: Choose the style for the button.
Media Settings
Image: Upload images for the media section.
Video: Select a video or paste a link for the media.
Show Video Controls: Choose whether to show video controls.
Padding
Adjust the padding of the section for better spacing control.
- No
- S
- M
- L
- XL
Utilize the Multititle section to create visually appealing layouts with multiple titles, customizable text, and media options. With flexible settings for color schemes, content alignment, and grid layout, you can design captivating sections that enhance the visual appeal of your website.
Contact UsWas this article helpful?
Have more questions? Submit a request