Trust Indicators
About:
This section allows you to add textual content to showcase custom blocks of texts. These are elements or signals that help build trust and credibility with website visitors or customers.
Settings:
Layout: Select one of the two available layouts
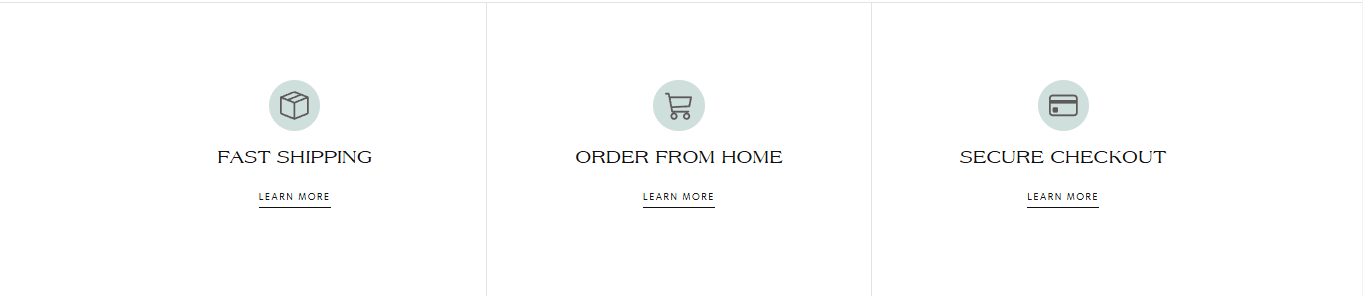
Example for layout 1:

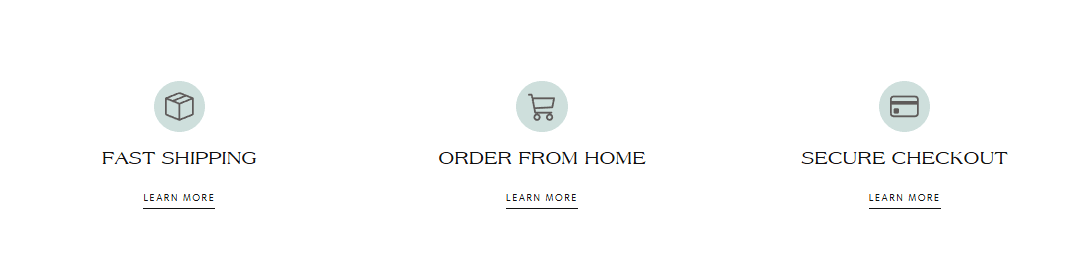
Example for layout 2:

Vertical spacing:
Desktop: Normal / Top none / Bottom none / Top and bottom none
Mobile: Normal / Top none / Bottom none / Top and bottom none
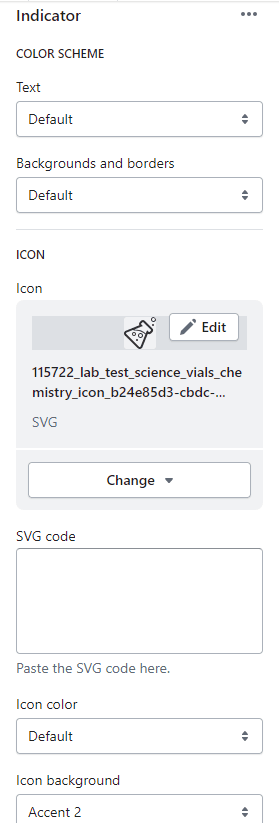
Indicator:
This section can have a total of three trust indicators, and all three are added by default when creating it.
Color scheme:
Text: Default / Secondary / Inverse
Background and borders: Default / Secondary / Accent 1 / Accent 2 / Inverse
Icon:
Icon: Select an icon file for your trust indicators
Note: If you notice that your file isn't showing, please delete the code available in the "SVG code" box below the icon.
SVG Code: Paste the SVG code of your icons (if you have them), or delete the existing code to show your own icon.
Note: SVG Code will overwrite the Icon setting.
Icon color: Default / Secondary / Inverse
Note: The icon color will only change when using an SVG
Icon background: Default / Secondary / Accent 1 / Accent 2 / Inverse
Text:
Heading: Enter a heading for your trust indicator
Link title: Enter a link for your redirect button
Link URL: Enter an URL or select one from within your store.
Add a heading, text, link text, and URL to your column. An icon is also an additional option.

Was this article helpful?
Have more questions? Submit a request