Store locator

About:
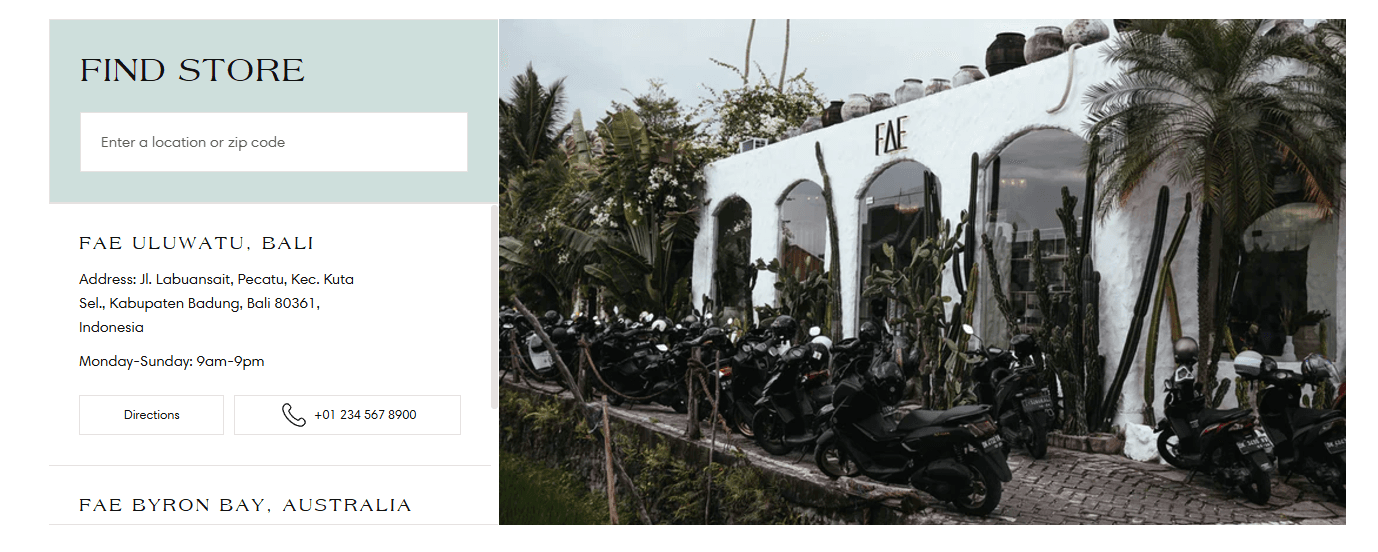
Add a store locator to your page to display flagship stores on a map with additional details.
Settings:
Map:
Google maps API key: enter the api key provided by google for your store's location.
Note: You should create a Google Maps API key and add it here to display the map. Click here for the tutorial
Zoom: From 0 to 21x
Section layout:
Section width: Full width / Page width
Note: Set the height of the section (this only applies to the desktop version).
Section layout: Map and sidebar / Image and sidebar / Map
Color scheme:
Text: Default / Secondary / Inverse
Backgrounds and borders: Default / Secondary / Accent 1 / Accent 2 / Inverse
Container background: Default / Secondary / Accent 1 / Accent 2 / Inverse
Find store area background: Default / Secondary / Accent 1 / Accent 2 / Inverse
Vertical spacing
Desktop top spacing: Between 0x and 6x
Desktop bottom spacing: Between 0x and 6x
Mobile top spacing: Between 0x and 6x
Mobile bottom spacing: Between 0x and 6x
Add pin:
The pins can be added from the left hand side of the screen below the "Store locator" section in the customizer.
Pin settings > Store info:
Store name: text box for the store name (similar to title)
Address: You can enter the store's full address here
Phone: You can enter the contact number of the store
Opening hours: Enter the opening hours
Store image: Select an image from your library
Note: The image will only be shown if the type of "Section layout" is set to "Image and sidebar"
Pin settings > Store location:
Latitude: Enter the latitude coordinate
Longitude: Enter the longitude coordonate
Note 1: The above are needed in order for the pin to be shown on the map
Note 2: You can learn more about the latitude and longitude at this link
Custom tooltip text: If this text box is left blank, the store name will be used instead.
Pin settings > Actions:
Button style: Filled / Outlined / Outlined inverse / Default
Directions button name: Enter a name for theb utton
Custom directions link: If left blank, generated Google Map directions link will be used.
Pin settings > Color scheme:
Text: Default / Secondary / Inverse
Background and borders: Default / Secondary / Accent 1 / Accent 2 / Inverse
Contact UsWas this article helpful?
Have more questions? Submit a request