Metafields
About:
Configuring metafields on your store is an important step for activating the additional handy features we’ve built on Sahara.
This enables you to configure custom fields and blocks within the templates in your theme that are shared by multiple elements, and have unique content appear within.
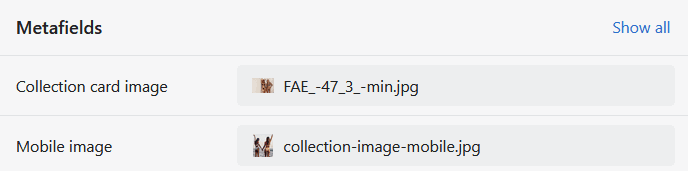
Example:

How to add a new metafield definition:
-
In the backend of your theme go to Settings > Custom data > Metafield definitions
-
Choose the target or placement of your metafield.
-
Add a new metafield definition.
-
For the Name, please keep in mind to use something specific.
-
For the Namespace and key, by default, Shopify will enter "custom." and the name you've selected. Here, you'll need to modify the "custom" word with the target of your metafield.
Example: product.image or collection.image
In the example above, I'm using product and collection to define the namespace of the metafield.
Types of metafields commonly used:
-
One line text: used for short sentances.
-
Multi-line text: used for more than one sentance.
-
File: used normally for images.
Note: The blocks within the theme that can be linked to images do not support a list of images as they've been designed to showcase a single image. Therefore, please keep in mind to not select a list of images.
Important:
Metafields are elements shared by all of the targeted namespaces within your theme. If you create a metafield designated for your products, the same metafield will appear empty within your all of your products, and you can configure the custom data you wish to enter within it just like a normal product description and image. Therefore, for this example, you'll have to edit the metafield within each product.
The same goes for collections and other namespaces where metafields are used.
How to dynamically connect a metafield to a block:
-
Go to the theme's customizer to the target of your metafield (it can be an image or a text box).
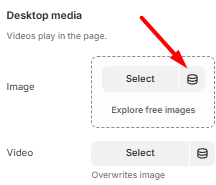
-
Above (or within the settings) you'll find an icon showcasing three stacked coins, then click on it.

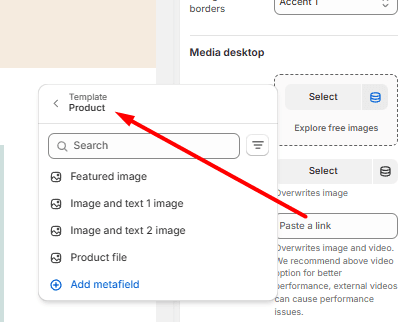
- From within the list available in the pop-up that appears, select the metafield you wish to connect to this setting.

- Save the changes made within the theme.
Note: As metafields are used to showcase different data depending on what you input in the backend, they only need to be connected one in the frontend to the specific setting that it was created for.
Additional note: For templates that are shared by multiple pages such as collections and products, you only need to make the change once per template, and not for each product or collection within the theme.
Contact UsWas this article helpful?
Have more questions? Submit a request