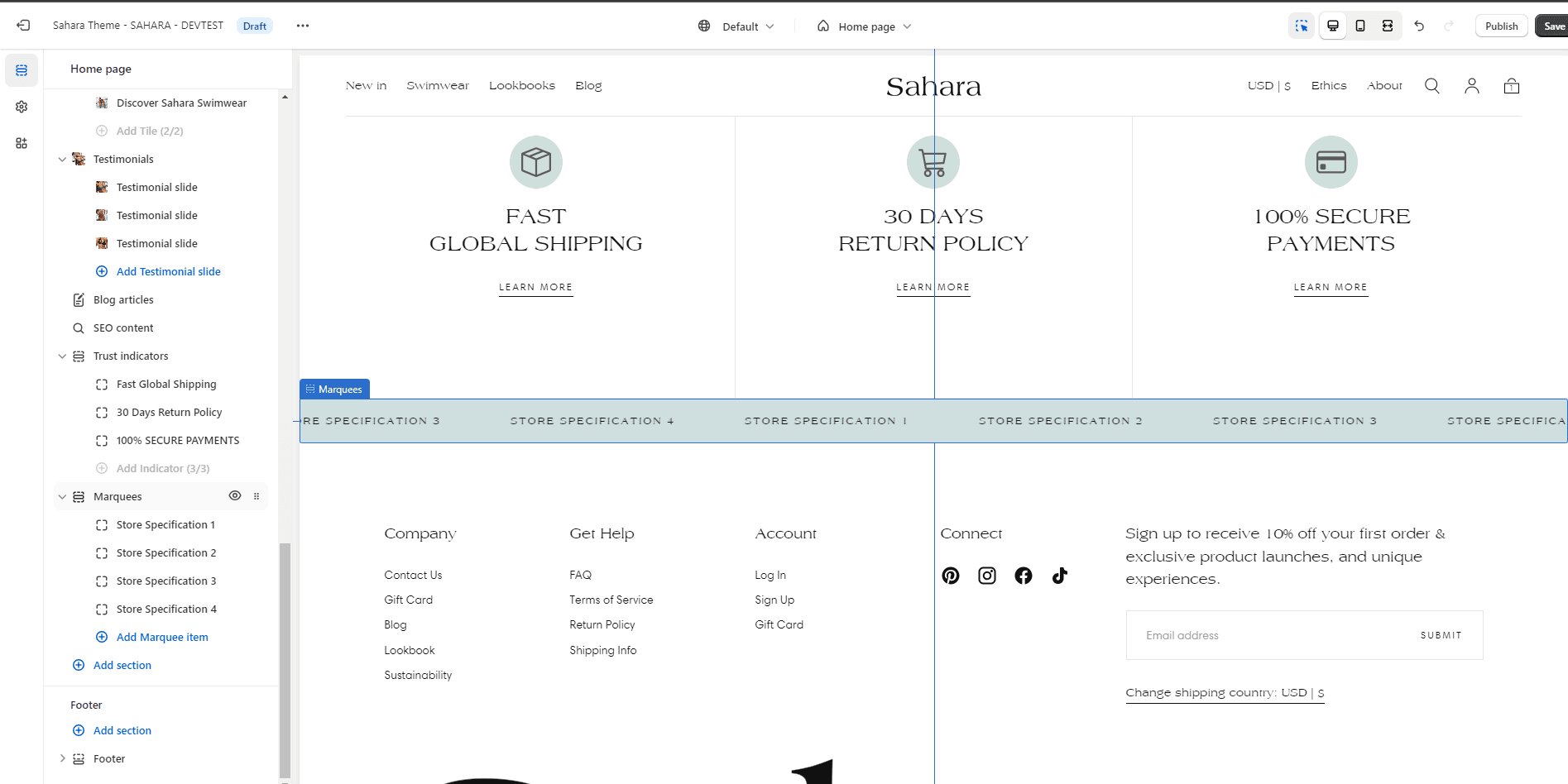
Marquees
About:
This section brings an animation effect that allows text and icon to scroll horizontally across a webpage. It creates a dynamic and eye-catching element that can be used to highlight important information, promotions, or announcements.

Settings:
Enable animation: On / Off
Animation speed: Select between 1 and 10
Element size: Between 1 and 4
Color scheme:
Text: Default / Secondary / Inverse
Background and borders: Default / Secondary / Accent 1 / Accent 2 / Inverse
Padding vertical:
Desktop: Normal / Top none / Bottom none / Top and bottom none
Mobile: Normal / Top none / Bottom none / Top and bottom none
Marquee item:
To add a marquee item, please go to the left hand side of the screen in the theme's customizer, and click on "Add Marquee item" underneath the "Marquees" section.
Settings:
Icon: Select an icon to be shown to the left side of your text
SVG code: Enter an SVG code of your icon instead of a file.
Note: This will overwrite the icon file, and we also recommend using SVG files instead.
Title: Select your marquee's title's text
Link: Paste a link or search it within your store to make your marquee clickable and have your customers redirect when clicking on them.
Contact UsWas this article helpful?
Have more questions? Submit a request