List collections

About:
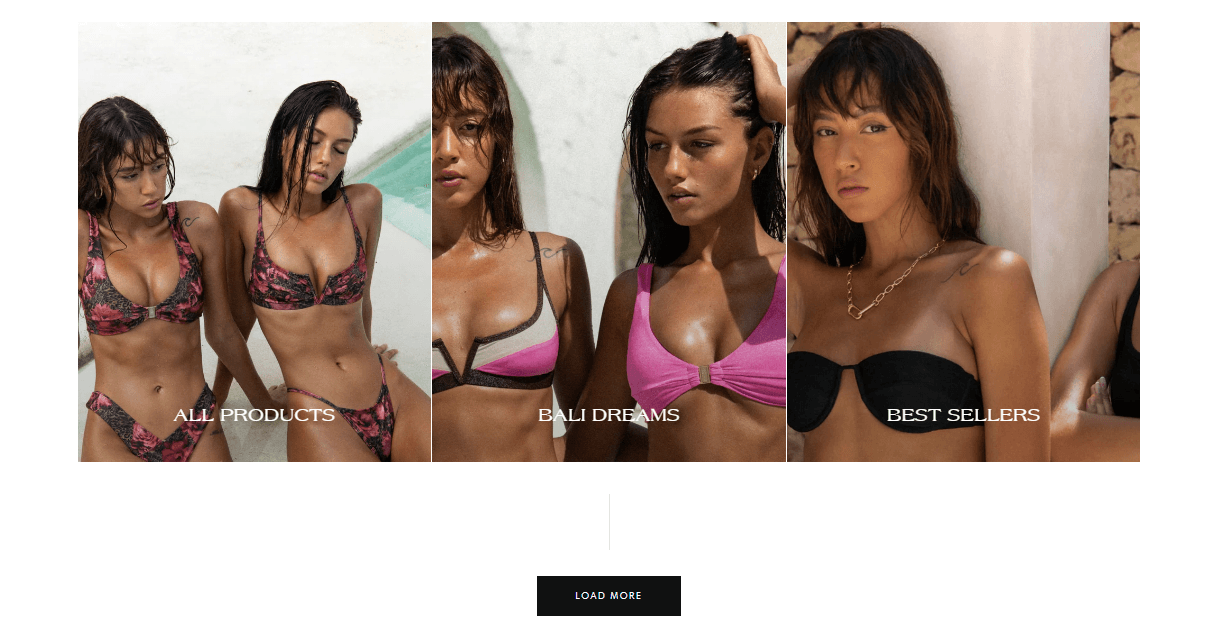
The List Collections section allows you to showcase your collections in a structured list format, making it easier for visitors to explore and navigate through your product categories.
Settings:
Please find the settings related to the list collections below:
Collections:
Collections: Select between the options - All collections / Selected collections
Vertical spacing:
Desktop: Normal / Top none / Bottom none / Top and bottom none
Mobile: Normal / Top none / Bottom none / Top and bottom none
Color scheme:
Text: Default / Secondary / Inverse
Background and borders: Default / Secondary / Accent 1 / Accent 2 / Inverse
Card collection color scheme:
Text: Default / Secondary / Inverse
Text - without image: Default / Secondary / Inverse
Collections grid:
Desktop column gap: Select the gap between 0.2 and 3.2
Mobile column gap: Select the gap between 0.2 and 3.2
Collections per page: Between 3 and 50
Collection block:
Color scheme for text: Default / Secondary / Inverse
Collection: Select a collection to be showcased
Image: Select an image for your collection
Note: The action above will overwrite the collection's image
Title: Add a title that will overwrite your collection's title
Contact UsWas this article helpful?
Have more questions? Submit a request