Full width banner

About:
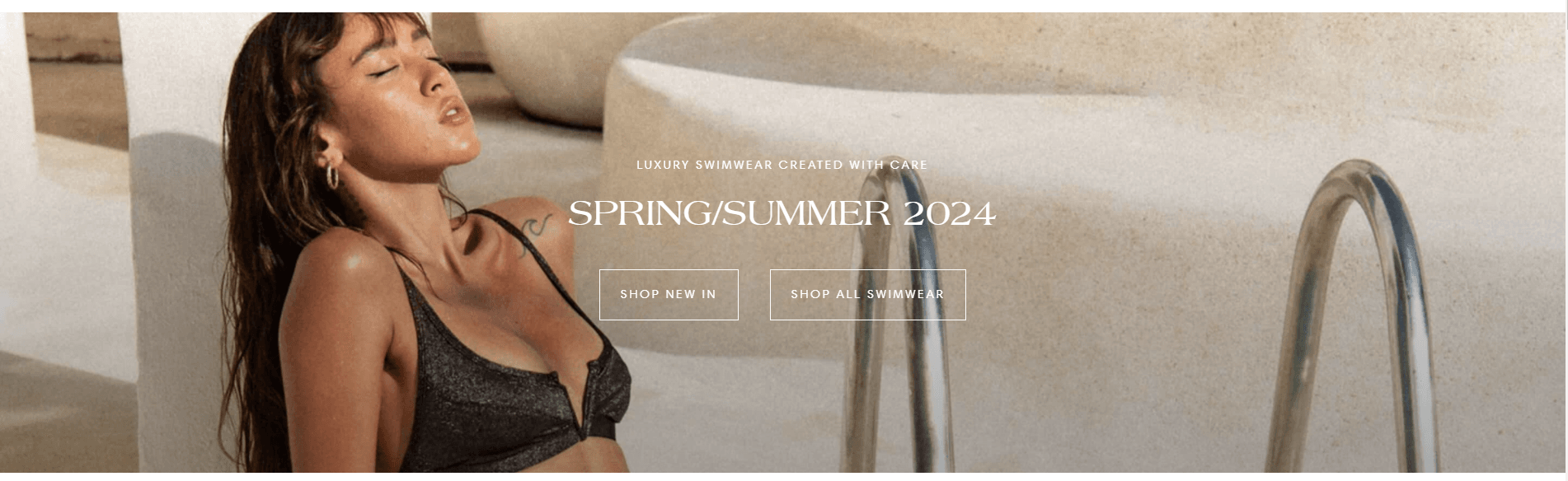
The Full Width Banner section allows you to create visually stunning banners that span the entire width of the screen. With customizable settings for content alignment, media type, button styles, and more, you can craft engaging banners tailored to your website's needs.
Height settings:
Banner height for desktop: Slide between 20 and 100 vh
Banner height for mobile: Slide beteen 20 and 100 vh
Banner layout: Full, 70/30, 30/70, Split
Vertical spacing
Desktop top spacing: Between 0x and 6x
Desktop bottom spacing: Between 0x and 6x
Mobile top spacing: Between 0x and 6x
Mobile bottom spacing: Between 0x and 6x
Color scheme:
Text: Default / Secondary / Inverse
Backgrounds and borders: Default / Secondary / Accent 1 / Accent 2 / Inverse
Media desktop:
Image: Select from your library
Video: Select one from your library
External video: Paste a link
Note: External video overwrites both the image and video, while the Video from your library will only overwrite the image. Furthermore, we recommend you use the normal video where you use one from your store's library rather than a link for better performance. External videos can cause performance issues.
Media mobile:
Image: Select from your library
Video: Select one from your library
External video: Paste a link
Note: External video overwrites both the image and video, while the Video from your library will only overwrite the image. Furthermore, we recommend you use the normal video where you use one from your store's library rather than a link for better performance. External videos can cause performance issues.
Content position:
This section is available for desktop and tablet only
Horizontal: Start / Center / End
Vertical: Top / Center / Bottom
Padding top: Between 0 and 16 rem
Padding bottom: Between 0 and 16 rem
Padding start: Between 0 and 16 rem
Padding end: Between 0 and 16 rem
Blocks:
You can add a total of 4 blocks within the full width banner: Subheading / Heading / Buttons / Body text
Subheading settings:
Subheading: Text box
Subheading URL: This is optional and you can link a URL to your subheading.
Heading settings:
Heading: text box for your heading
Buttons settings / First & Second buttons:
Label: Text box
URL: Enter a URL or select an existing page within the theme for this button's redirect.
Button style: Filled / Outlined / Outlined inverse / Default
Note: Primary button style on theme settings is used when default is selected.
Backgrounds and borders: Default / Accent 1 / Accent 2
Note: These settings are identical for both buttons.
Body text:
Body text: includes a text box for your full width banner's description.
Contact UsWas this article helpful?
Have more questions? Submit a request