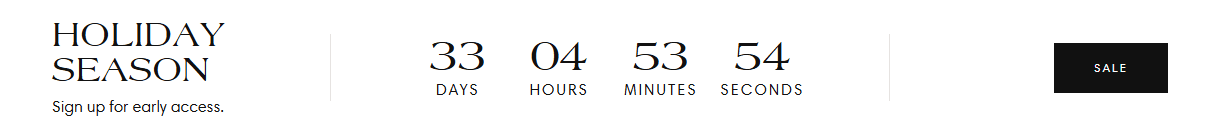
Countdown timer

About:
This is a marketing tool designed to advertise a specific promotion and indicate the time left either until the promotion ends, or until it starts
General settings:
Enable fullwidth: On / Off
Layout: Media / Media none
Vertical spacing:
Desktop top spacing: Between 0x and 6x
Desktop bottom spacing: Between 0x and 6x
Mobile top spacing: Between 0x and 6x
Mobile bottom spacing: Between 0x and 6x
Border style: Top and bottom borders / Top border / Bottom border / No border / No border and separators
Text:
Title: Give your promotion a short title to advertise it
Subtitle: e.g. "Sign up for early access"
Subtitle mobile: e.g. "Everyting 20% off if you subscribe to our newsletter"
Image:
Add an image to your timer.
Note: If the layout is set to "Media none", the image won't appear.
Color scheme settings:
Text: Default / Secondary / Inverse
Backgrounds and borders: Default / Secondary / Accent 1 / Accent 2 / Inverse
Year: text box where you can enter the year
Month: Dropdown containing the list of months
Day: Toggle between 1 and 31 to select the exact day when the countdown finishes
Hour: Between 0 and 24
Minute: Between 0 and 59
Extend timer: Between 0 and 30 days
Note: If you set greater than 0, the last day of timer will be extended by this number of days.
Timer end message: text box where you can enter a representative message (e.g. The summer sale has ended").
Show day part: On / Off
Show hour part: On / Off
Show minute part: On / Off
Show second part: On / Off
Action preference: Button / Newsletter form
Newsletter form button:
Label: e.g. "Submit"
Button:
Button style: Filled / Outlined / Outlined inverse / Default
Note: Primary button style on theme settings is used when default is selected.
Label: Text box
URL: Enter a URL or select an existing page within the theme for this button's redirect.
Contact UsWas this article helpful?
Have more questions? Submit a request