Collections page (PLP)

About:
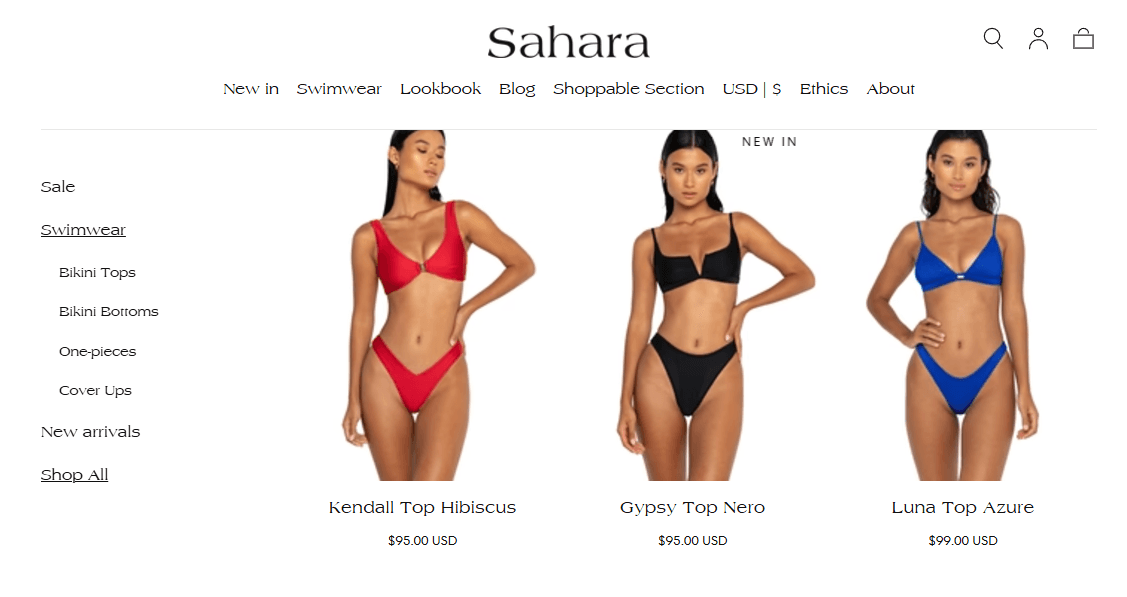
The Collections page or "Products list page" (PLP) presents the list of products you've added to your collections as product cards. This documentation presents the PLP and the settings associated with it.
Page banner or Collection banner:
The section has two different names because we've recently switched it from a mandatory banner on the collection pages to an actual section that can be used anywhere within the theme.
Settings:
Heading: Text box for your heading (it is recommended that you leave it empty if you want it to pull the title of your collection in the backend)
Body text: Text box for a description (you can link it dynamically to your collection description).
Color scheme:
Text: Default / Secondary / Inverse
Backgrounds and borders: Default / Secondary / Accent 1 / Accent 2 / Inverse
_Important: The theme settings also includes an option for this banner: Show on all other pages: On / Off _
Collection:
Below you will find the settings associatedith the collection within the template.
Color scheme:
Text: Default / Secondary / Inverse
Backgrounds and borders: Default / Secondary / Accent 1 / Accent 2 / Inverse
General:
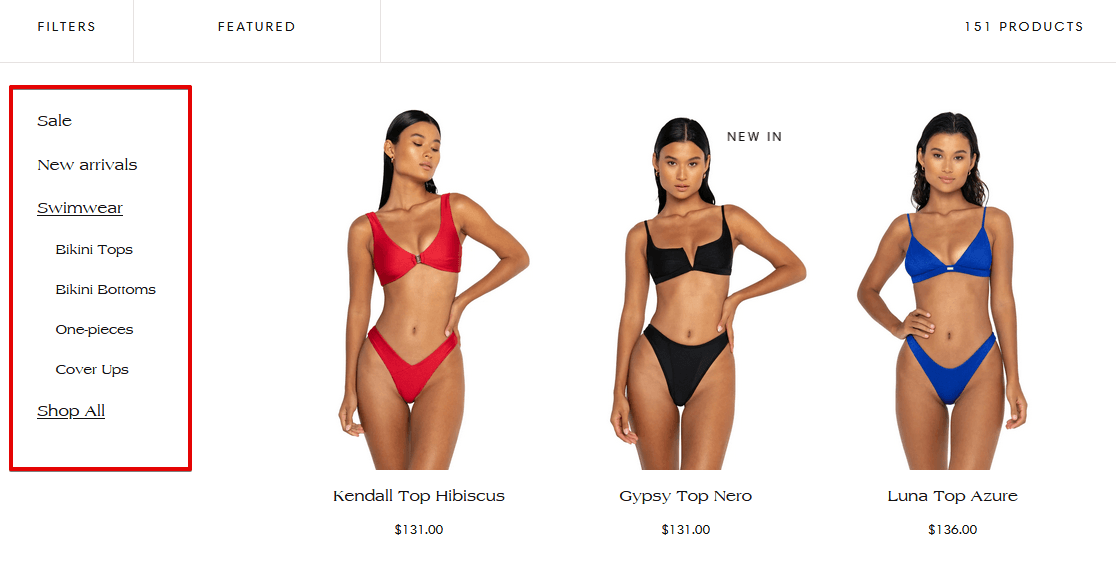
Enable products count: On / Off
Enable sorting: On / Off
Enable filters: On / Off
Filters style: Drawer / Sidebar
Sidebar:
Navigation: You can create a navigation and link it to your sidebar
Note: This displays as a carousel on mobile

Products grid:
Desktop column gap: Between 0.2 and 3.2 px
Mobile column gap: Between 0.2 and 3.2 px
Products per page: Between 12 and 36 products
Products per row default: 3 or 4
Note: This setting is available for desktop only. If products per row UI is enabled this will be the default value and if not this value will be used.
Enable products per row UI: On / Off Note: This setting is available for desktop only. When enabled users will be able to switch between 3 or 4 products per row.
Pagination style: Page numbers / Load more
Button style for load more: Filled / Outlined
Contact UsWas this article helpful?
Have more questions? Submit a request