Collection banner

Path: Customizer > Default Collection > Template > Collection banner
About:
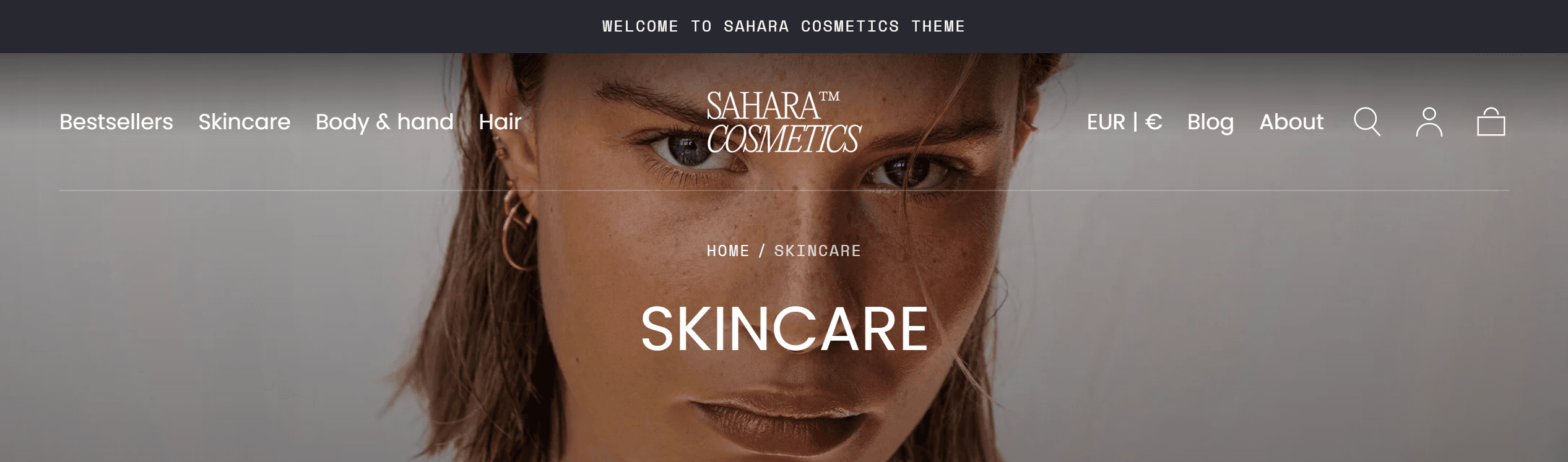
The collection banner is the representative image of each collection. The image is pulled from the Shopify backend > Products > Collections > Image
Note: The image's dimensions should keep a 16:9 aspect ratio By default, the collection's name will also appear as a heading on the banner.
Settings:
- Section height - can be set to up to 100 vh
- Banner layout - "Full", "70/30", "30/70", "Split" - The split options will move the heading to the side.
- Color scheme
Was this article helpful?
Have more questions? Submit a request