Blog articles

Precondition:
Blogs and articles must be created in the backend under Online Store > Blog posts. Only after creating them you'll be able to assign them on the theme level.
About:
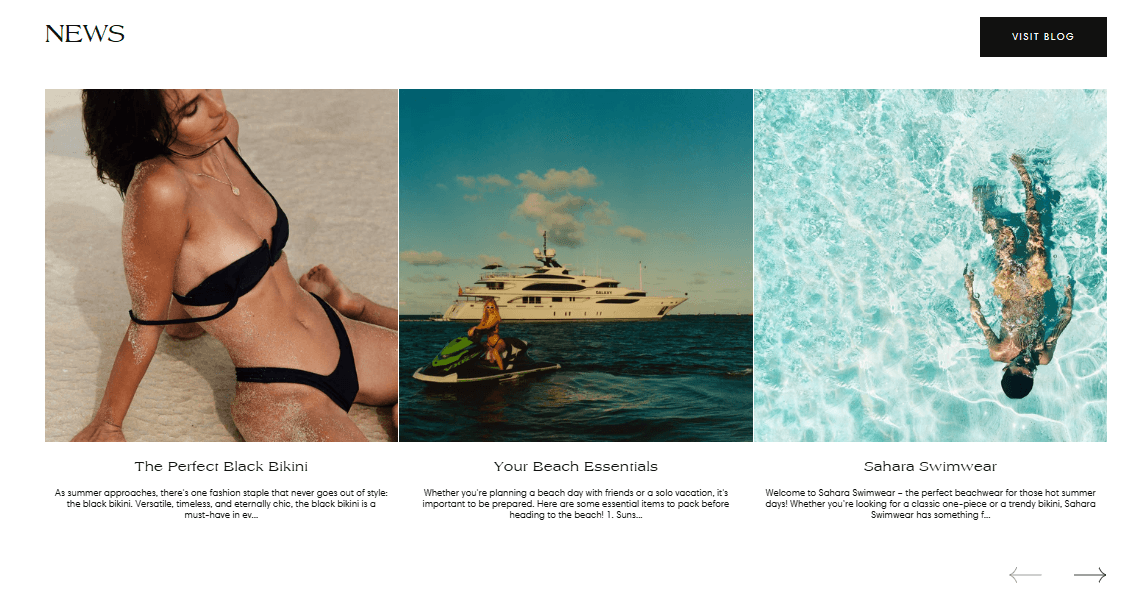
The Blog Articles section allows you to display a selection of articles from your blog on any page of your website. This section can be customized to match your website’s design and layout, providing a cohesive look and feel.
Settings:
Please find the settings specific to blog articles below.
Vertical spacing:
Desktop: Normal / Top none / Bottom none / Top and bottom none
Mobile: Normal / Top none / Bottom none / Top and bottom none
Layout:
Layout: Style 1 / Style 2
Note: Alignment of heading, button and arrows is done by switching between the two styles.
Desktop gap: Select a gap between 2 and 64
Mobile gap: Select a gap between 2 and 64
Content alignment: Start / Center / End
Color scheme:
Text: Primary / Secondary / Inverse
Background and borders: Primary / Secondary / Accent 1 / Accent 2 / Inverse
Text:
Heading: Insert a heading for your blog articles
Button:
Button style: Filled / Outlined / Outlined inverse / Default
Label: Enter a label for your button
Blog:
Note: You must select a pre-existing blog for this section to appear correctly.
Contact UsWas this article helpful?
Have more questions? Submit a request