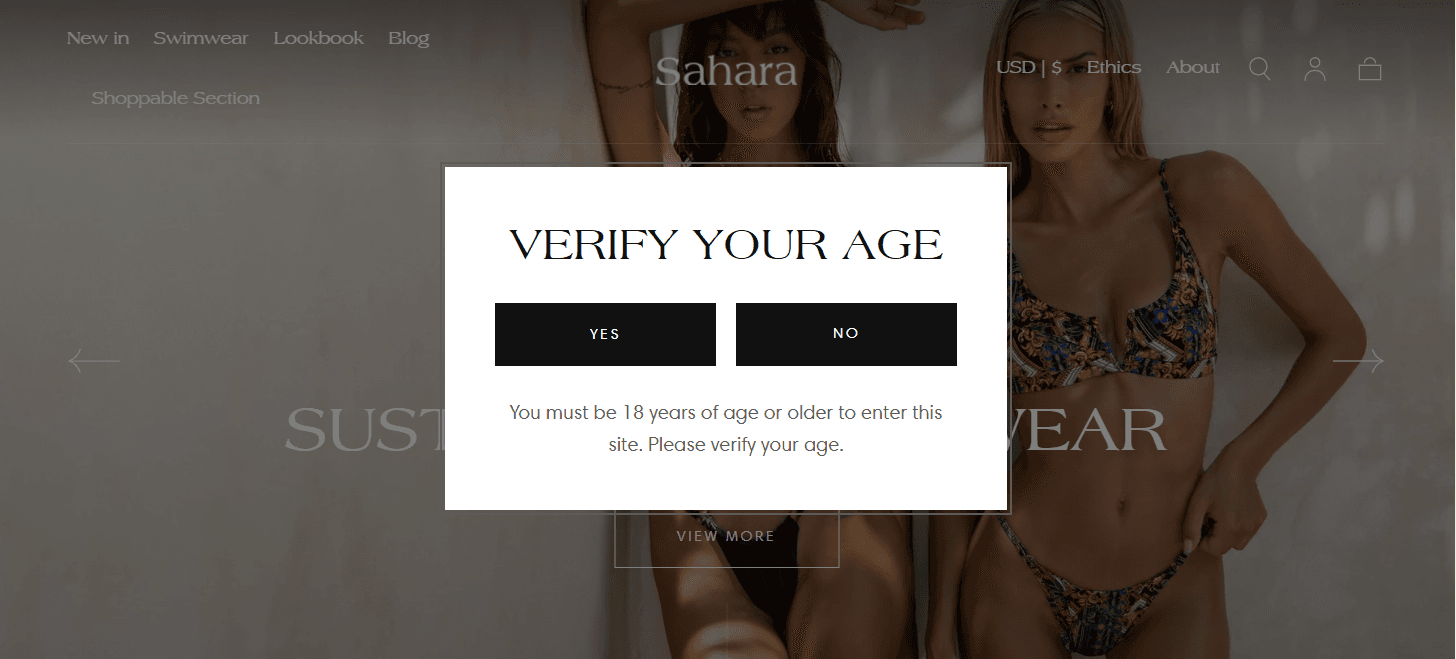
Age verification popup

About:
If your website includes age-sensitive content, you might need to use an age verification popup, also known as an age gate. Simply put, an age gate requires visitors to explicitly confirm that they have reached a certain age before starting to browse the website.
General:
Enable age verification pop-up: On / Off
Enable in customizer: On / Off
Color scheme:
Text: Default / Secondary / Inverse
Background and borders: Default / Secondary / Accent 1 / Accent 2 / Inverse
Text:
Heading: text box where you can enter your heading (e.g. "Verify your age" or "Are you over 18?")
Body text: text box wehre you can enter a message to explain the verification requirement
Buttons:
Confirmation button label: e.g. "Yes"
Confirmation button style: Filled / Outlined / Outlined inverse / Default
Decline button label: e.g. "No"
Decline button URL: enter a URL (e.g. google.com)
Decline button style: Filled / Outlined / Outlined inverse / Default
Contact UsWas this article helpful?
Have more questions? Submit a request