Typography
About:
Typography represents the place where you can set up the fonts, letter spacing and font scale in your store. You can find it by going to the Theme's Settings > Typography
Release, like every other DigiFist theme, uses Shopify's database for fonts. This means that the fonts are pre-set and it does not include all of the fonts that are available on the www. However, although you may not find the exact font you're looking for, all fonts belong to a family of fonts, and with a search on any Search Engine, you can indentify the font closest to the one you may want to use.
Note:
Custom fonts are not currently supported as Release does not include an option to add custom fonts. If you are proficient in coding and wish to add them yourself via custom-coding, you may do so, however, any issue related to this fall outside of our Support's scope, therefore, we recommend against adding custom fonts to your theme.
Heading typography settings:
Font size scale: This option applies changes on all the headings (from H1 tags, all the way to H6) in your store, and it modifies them in a uniform manner to achieve the most optimized look.
The range goes between 50% and up to 150%
Note: Although the size scale changes, the default tag's designation will remain the same. In short, you're just maginifying the size, not the actual H tag.
Letter spacing (em): This option changes the spacing between the headings letters with the following options: -0.04 / -0.02 / 0 / 0.1 / 0.2
Text letter case: Normal / Capitalize / Uppercase
Fonts:
They can be changed to match your design preference by clicking on the "Change" button:

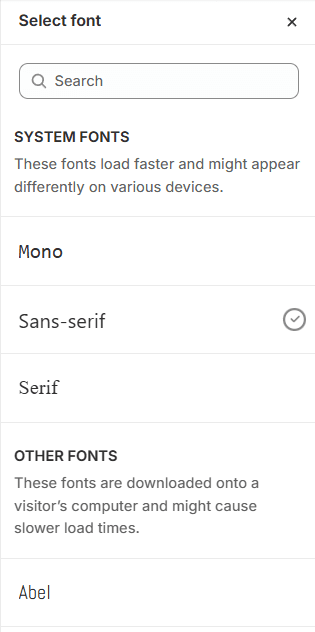
This action will open a new window with the list of fonts available to you via Shopify's fonts database:

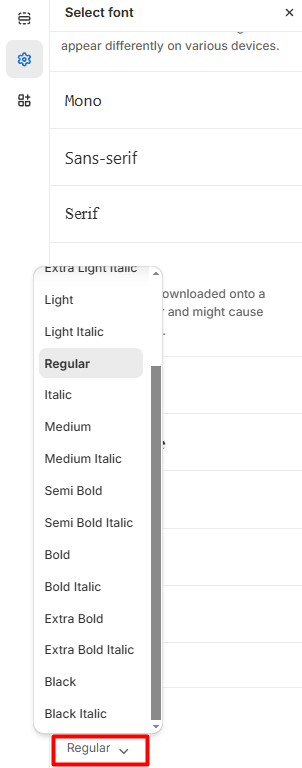
The font style can also be selected from here:

Word break: Normal / All / Word
Body typography settings:
Font size scale: This option applies changes on all the body text in your store, and it modifies them in a uniform manner to achieve the most optimized look.
The range goes between 50% and up to 150%
Letter spacing (em): This option changes the spacing between the headings letters with the following options: -0.04 / -0.02 / 0 / 0.1 / 0.2
Fonts: Can be changed to match your design preference by clicking on the "Change" button.
Italic typography settings:
Font size scale: This option applies changes on all the body text in your store, and it modifies them in a uniform manner to achieve the most optimized look.
The range goes between 50% and up to 150%
Fonts: Can be changed to match your design preference by clicking on the "Change" button.
Contact UsWas this article helpful?
Have more questions? Submit a request