Store Locator

Store Locator:
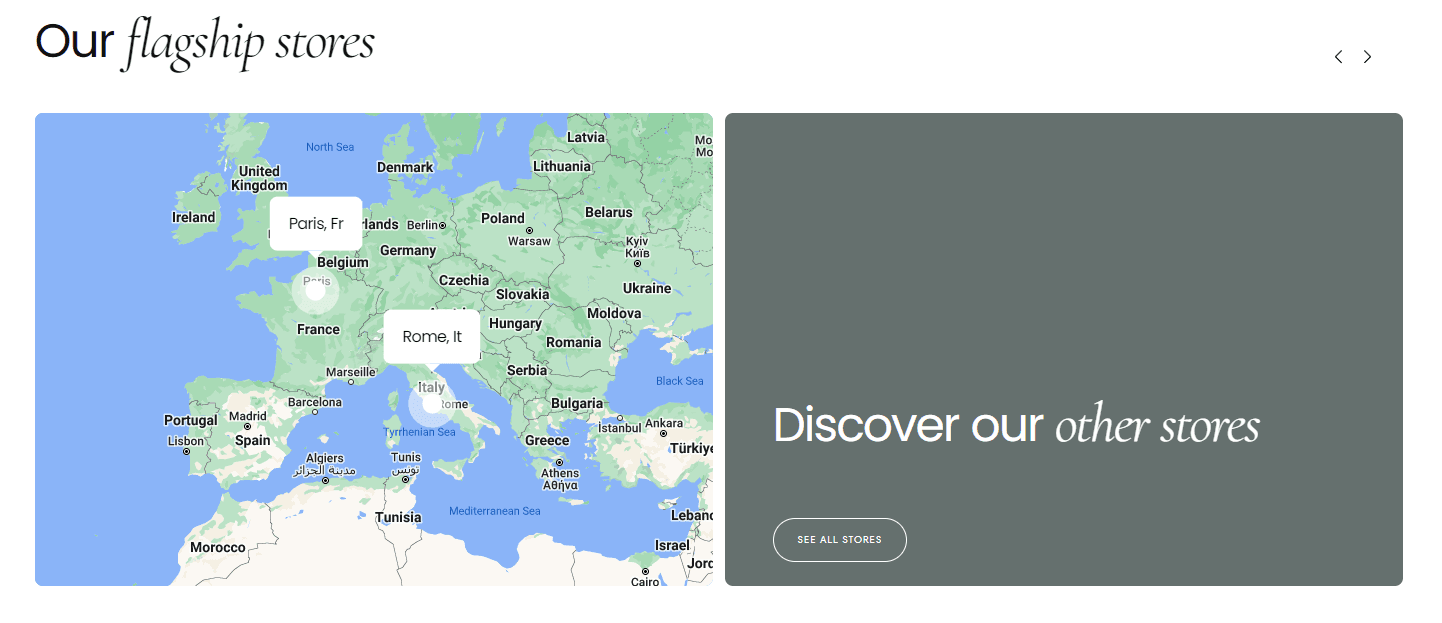
Add a store locator to your page to display flagship stores on a map with additional details.
Heading:
Heading: Enter a heading for the store locator section. Example: "Our flagship stores"
Section Layout:
Image: Select an image to display alongside the map.
Map: Display a map with store locations.
Image Layout Columns (desktop only):
Auto: Adjust columns based on screen size.
Two columns: Display the image in two columns.
Three columns: Display the image in three columns.
Height Settings:
Height Desktop: Set the height on desktop. Example: "60vh"
Set Auto Height: Automatically adjust the height. Note: Disables desktop height options.
Height Mobile: Set the height on mobile. Example: "60vh"
Common settings:
For the common settings, please access this link
Map Settings:
Click here to learn how to get your Google Maps Api Key
Zoom: Option used to set the zoom of the map
Card Settings:
Card Background Styles:
Solid Color: Use a solid color background.
Blurred: Use a blurred background.
Transparent: Make the background transparent.
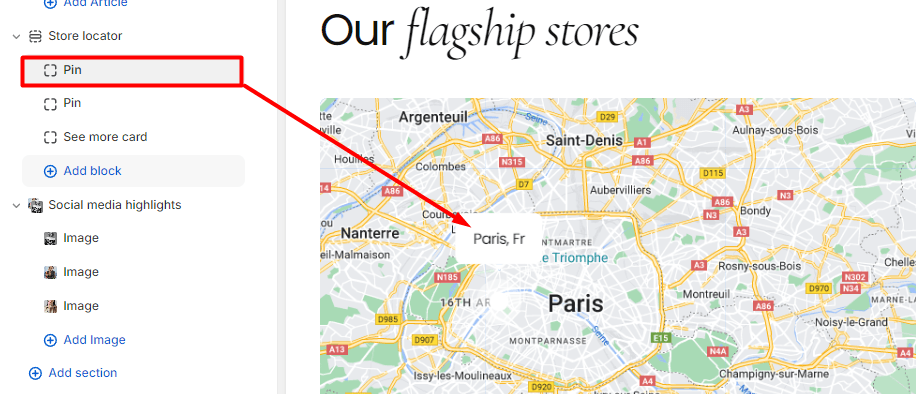
Pin Settings:

Store Info:
Store Name: Enter the store name. Example: "Antwerp, Bel"
Address: Enter the store address.
Opening Hours:
Opening Hours: Enter store hours. Example: "Mon-Sat: 10am-8pm, Sunday closed"
Store Image:
Upload Images: Select or upload an image.
Explore Free Images: Choose from free images.
Store Location:
In order to have the pin shown accurately on the map, you'll have to find out the Latitude and Longitude of the store's location. You can do so by entering your address on google and request that the results include both coordinates.
Example: Latitude: Enter the latitude: "41.902331905731444" Longitude: Enter the longitude: "12.45445667605574"
Custom Tooltip Text:
Custom Tooltip Text: Enter custom tooltip text. If blank, the store name will be used.
Button Style: Filled / Outlined / Default
Phone Button:
Phone Button Name: Customize the label. Example: "Call"
Phone: Enter the phone number. Example: "+01 xxxx xxxx"
Directions Button:
Directions Button Name: Customize the label. Example: "Directions"
Custom Directions Link: Paste a custom link or leave blank for a Google Map directions link.
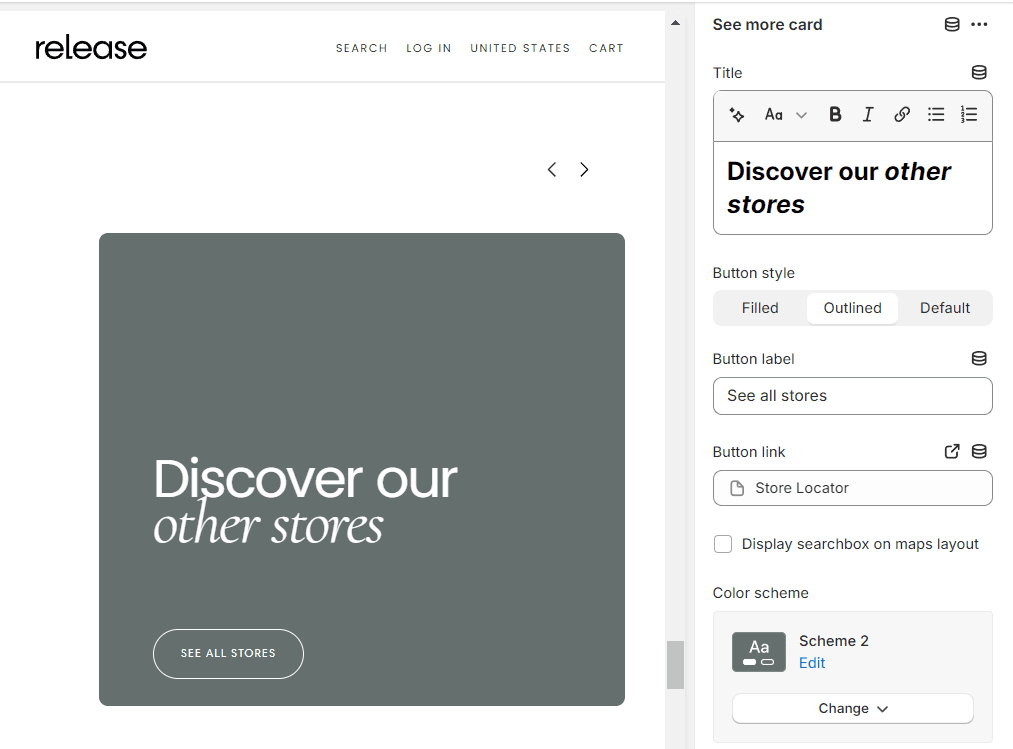
See more card:
This section can be added by clicking on "Add block". The section is a simple and classy card that can be used to advertise this section.
The customization options include:
- Title Example: "You can find us here"
- Button (a button to redirect the customers to a page of your choosing).
- Searchbox (You can choose to display it or not)

Customize the Store Locator section to showcase your flagship stores, making it easy for customers to find and visit your locations. Adjust layout, map, and store details to fit your brand's identity and enhance user experience.
Contact UsWas this article helpful?
Have more questions? Submit a request