Highlighted collections

About:
This is a novel idea of how to add a twist to your store and quickly attract the attention of customers who prefer simple and ‘directions’ to what they’re interested in.
Functionality:
Add up to 12 collections and their representing images for your customers to browse through.
General Settings:
This section can be accessed by simply pressing on “Highlighted collections” Height (Sets the height of the section). Items title font size(sets the font of the highlighted collection titles, up to 7x). Images:
Width (Normal/Wider)
Height (Original/Adapt to section).
Below, you can find examples for the Width/Height settings:
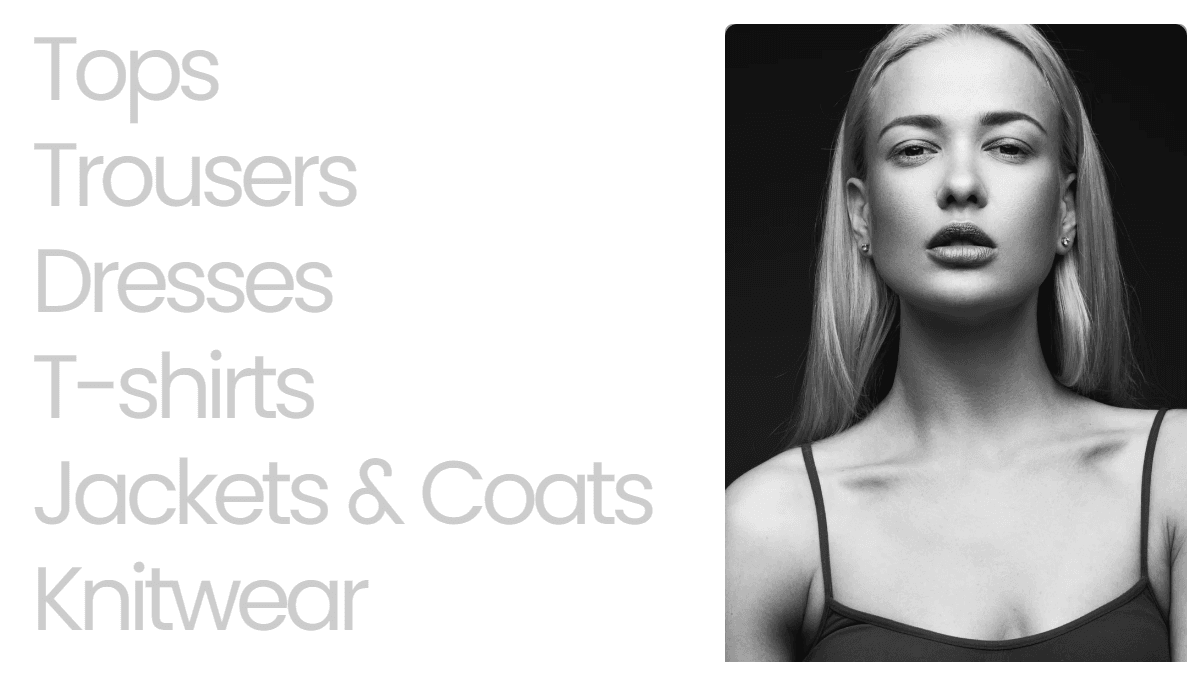
Normal width and original height:

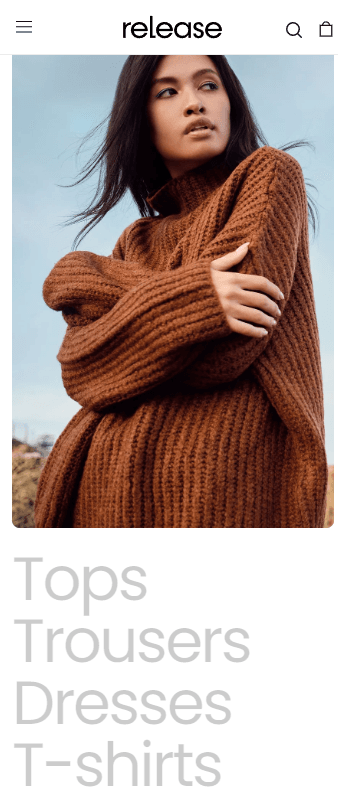
Wider width and Adapt to section height:

Image for mobile (This is a general option that affects only the mobile view of this feature, and you can choose if you want to show an image on mobile and what image that would be) Note: Leaving this option empty will result in the mobile version showing only the collection titles

Highlighted collections:
This section includes:
- A general select box from which you can select your collection
- Image – this will only show on the desktop and will overwrite the collection image if you manually add a new image
- Heading – This will overwrite the collection title
- Set heading to italic
- Enable products counter – This option will show how many items are available in the collection in a small title
Was this article helpful?
Have more questions? Submit a request