Full width banner

About
The Full Width Banner section allows you to create visually stunning banners that span the entire width of the screen. With customizable settings for content alignment, media type, button styles, and more, you can craft engaging banners tailored to your website's needs.
Full width banner:
Media position: Top / Bottom / Background
Desktop settings:
Section height: Auto / Third / Half / Full
Content position: Top / Center / Bottom
Content alignment: Left / Center / Right
Media: Select the media type (image or video) for desktop and tablet devices:
Image: Upload or select an image for the banner background.
Video: Upload or select a video for the banner background. You can also paste a link for an external video.
Show Video Controls: Enable the display of video controls for the banner video on desktop and tablet devices.
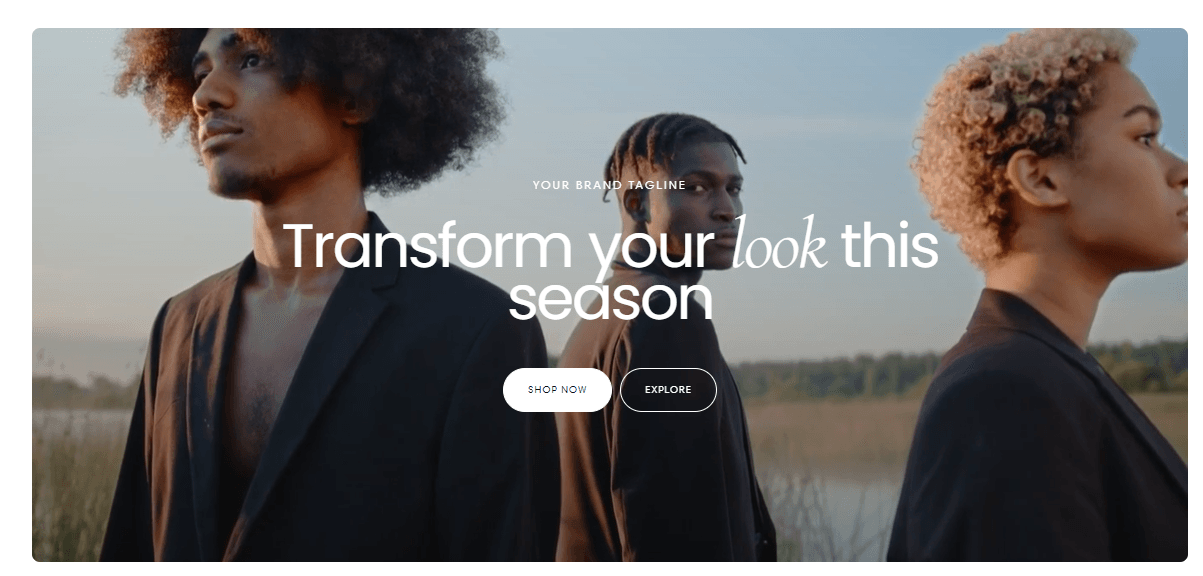
Desktop media example:

Mobile settings:
Section height: Auto / Third / Half / Full
Content position: Top / Center / Bottom
Content alignment: Left / Center / Right
Media: Select the media type (image or video) for desktop and tablet devices
Image: Upload or select an image for the banner background.
Video: Upload or select a video for the banner background. You can also paste a link for an external video.
Show Video Controls: Enable the display of video controls for the banner video on desktop and tablet devices.
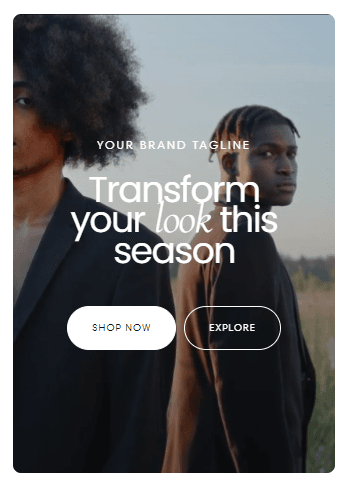
Mobile media example:
If set, the specified media will be used on mobile devices instead of the main media.

Heading Settings
Heading: Add a headline or title to the banner content.
Heading Size:: XS / S / M / L / XL
Buttons Settings
Configure buttons to include in the banner content:
First button type Button / Card
First Button Link: Provide the URL link for the first button.
First Button Style: Filled / Outlined / Text
Second Button Label: Specify the text for the second button.
Second Button Link: Provide the URL link for the second button.
Second Button Style: Filled / Outlined / Text
Subheading Settings
Subheading: Add a brief subheading or description to complement the heading.
Link: Optionally, add a link to the subheading.
Contact UsWas this article helpful?
Have more questions? Submit a request