Cards
About:
We refer as "Cards" to the individual media (image and section specific content) of the various sections and pages across the theme, and this documentation includes their general settings.
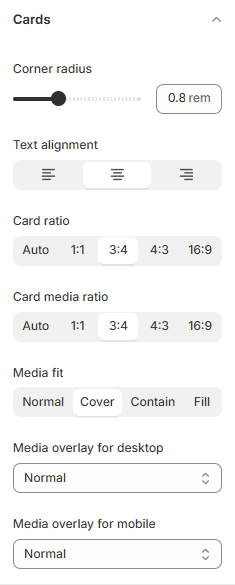
Corner radius Settings:
This setting can be used to round-up the corners of the cards in your store going from square to round.
Square(min) 0rem - 2.4rem Round(max)
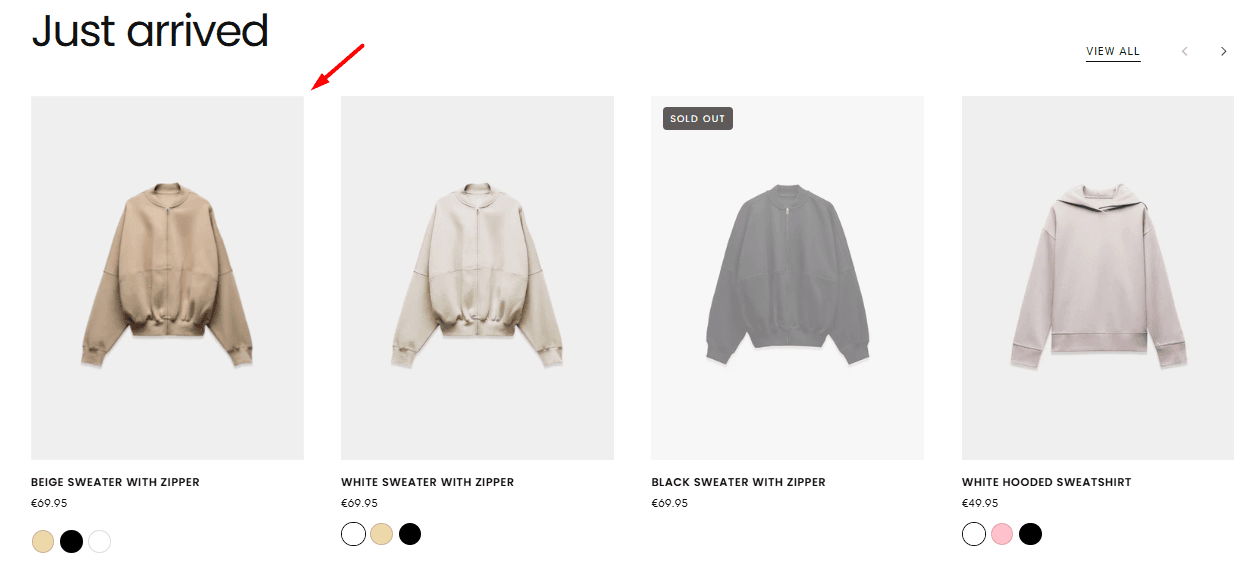
Example of 0rem (square):

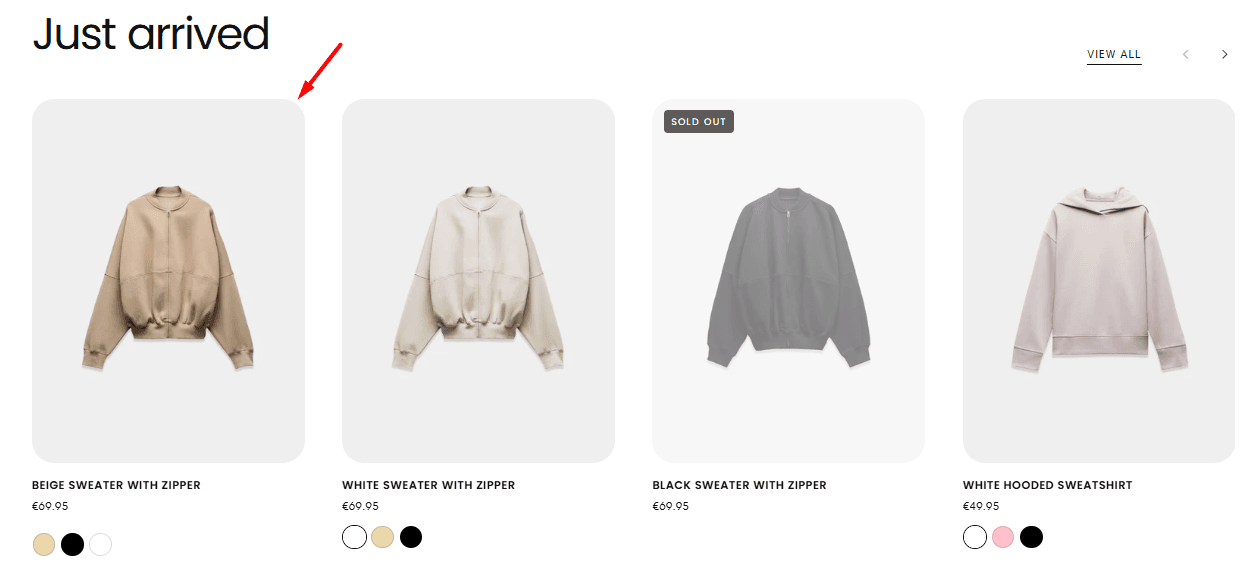
Example of 2.4rem (round):

Note: You don't have to use the minimum or maximum values and can select anything in between as per your design or preferences.
Other settings:
Text alignment: Left / Center / Right
Card ratio: Auto / 1:1 / 3:4 / 4:3 / 16:9
Card media ratio: Auto / 1:1 / 3:4 / 4:3 / 16:9
Media fit: Normal / Cover / Contain / Fill
Media overlay for desktop: Sets the overlay effect on the media across your store. Options: No overlay / Normal / Semi dark / Dark / Full Dark
Media overlay for mobile: Sets the overlay effect on the media across your store. Options: No overlay / Normal / Semi dark / Dark / Full Dark
The default card options example from our demo stores:

Was this article helpful?
Have more questions? Submit a request