Buttons and inputs
About:
This documentation presents the customization options available for the buttons and other input elements across the theme.
Buttons typography settings:
Font size scale: This option applies changes on all the buttons in your store, and it modifies them in a uniform manner to achieve the most optimized look.
The range goes between 50% and up to 150%
Letter spacing (em): This option changes the spacing between the headings letters with the following options: -0.04 / -0.02 / 0 / 0.1 / 0.2
Text letter case: Normal / Capitalize / Uppercase
Fonts:
They can be changed to match your design preference by clicking on the "Change" button.

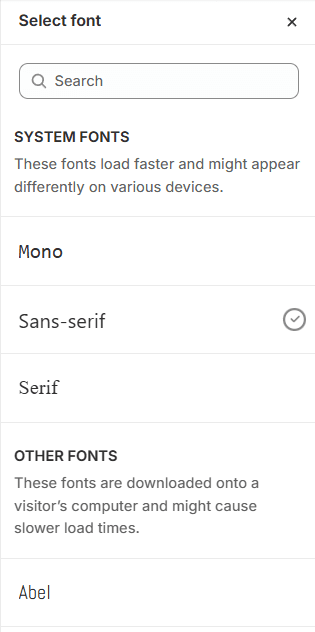
This action will open a new window with the list of fonts available to you via Shopify's fonts database:

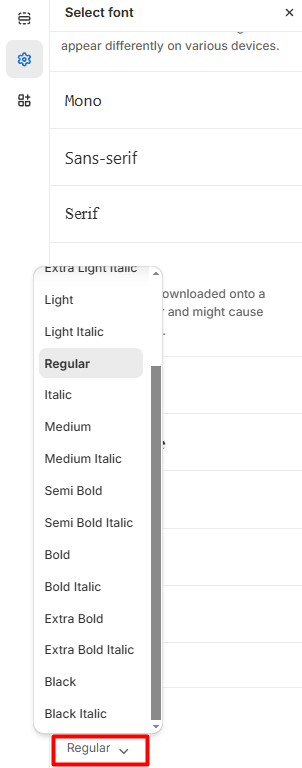
The font style can also be selected from here:

Other settings:
Shape: Squared / Rounded
Input shape: Squared / Rounded Note: This setting affects the input fields' corners.
Icon stroke width: Light / Medium / Bold
Icon corner shape: Rounded / Sharp
Contact UsWas this article helpful?
Have more questions? Submit a request