Age verification popup

About
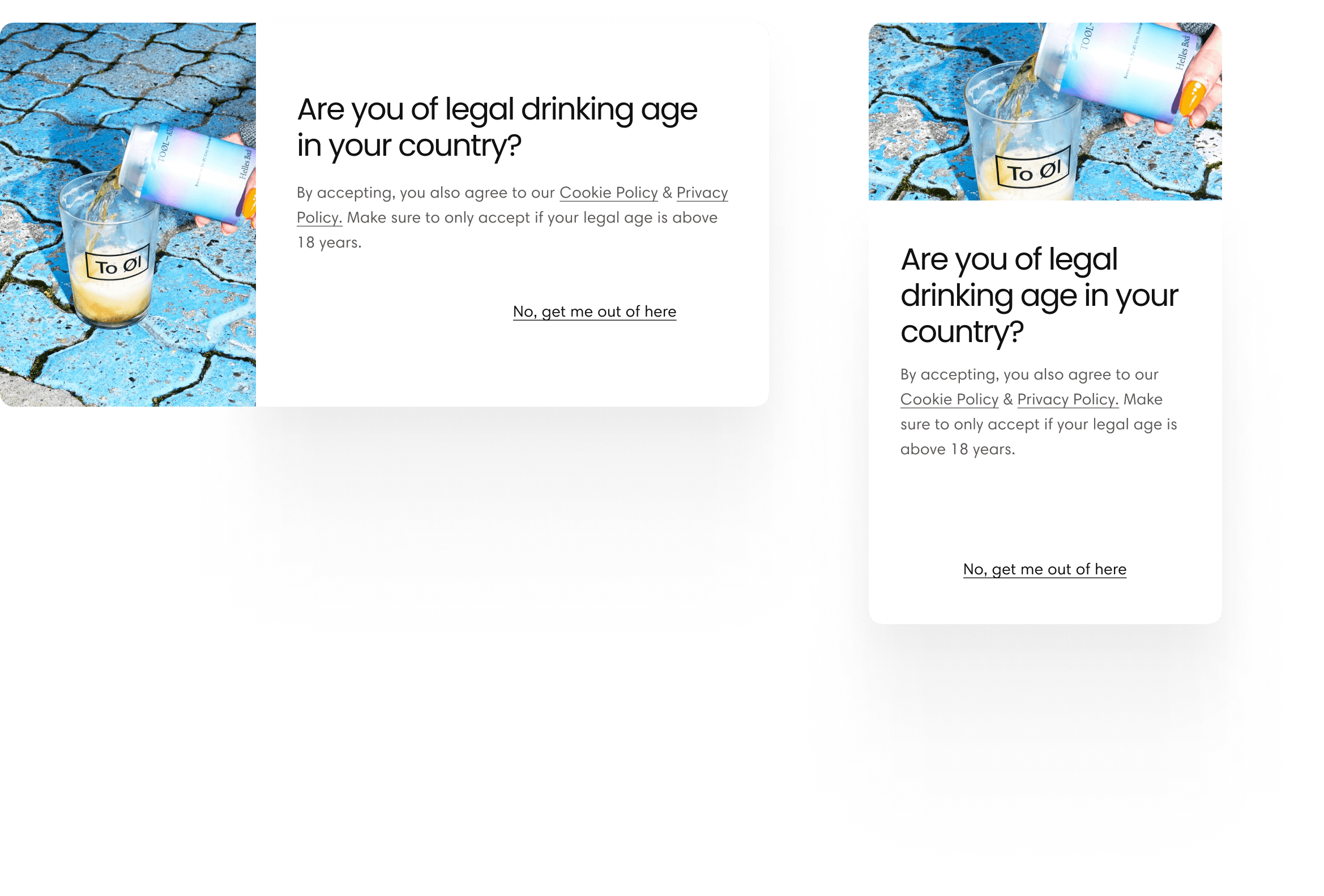
The Age Verification Popup section allows you to create a mandatory popup that verifies the age of your website visitors before granting access to your site. This feature is crucial for websites that deal with age-restricted content, ensuring compliance with legal regulations and protecting younger audiences from inappropriate material.
Where to find it:
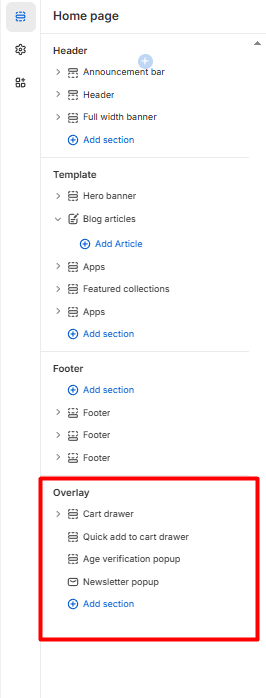
The age verification popup can be found in the theme's customizer (on the left hand side of the screen), in the Overlay category. By default, it should be right underneath the footer.

Settings
Show age verification popup Choose whether to display the age verification popup. Options: Yes, No
Show age verification popup in customizer Enable this option to preview the age verification popup while customizing your site.
Content
Alignment Select the alignment for the content within the popup.
Image Upload an image to be displayed within the popup.
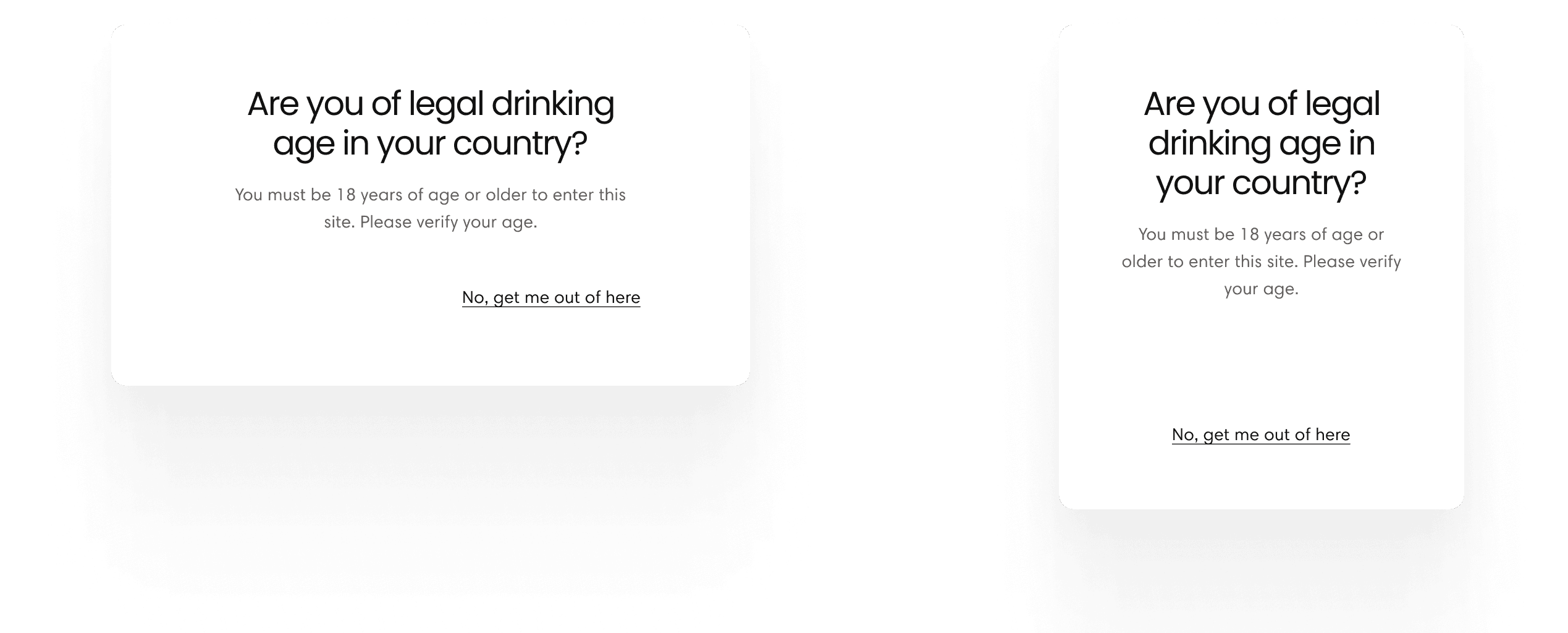
Note: If an image isn't selected, the "Age verification pop-up" will appear as in the example below:

Heading:
Heading size Choose the size of the heading (XS, S, M, L, XL)
Text Enter the text content for the age verification popup. Example: "By accepting, you also agree to our Cookie Policy & Privacy Policy. Make sure to only accept if your legal age is above 18 years."
Display Blurred Backdrop for Sensitive Content Choose whether to display a blurred backdrop for sensitive content.
Buttons
Confirmation button label Specify the label for the confirmation button. Example: "Yes, I'm over 21"
Confirmation button style Choose the style for the confirmation button. Options: Filled, Outlined, Text
Decline button label Specify the label for the decline button. Example: "No, get me out of here"
Decline button URL Provide the URL to redirect users who click the decline button. Example: https://www.google.com
Decline button style Choose the style for the decline button. Options: Filled, Outlined, Text
Utilization tips
Setting up the popup Decide whether to enable the age verification popup and preview it in the customizer. Customize the alignment, heading, text, and optional image to align with your website's design and message.
Configuring buttons Define clear and appropriate labels for both confirmation and decline buttons. Choose suitable styles for the buttons to match the overall theme of the popup. Provide a redirect URL for users who decline, ensuring they are taken to a relevant and safe webpage.
Contact UsWas this article helpful?
Have more questions? Submit a request