Header
The header is the rectangular area that runs across the top of your store, featuring your logo, navigation, search bar, and cart icon. It appears on every page to promote your company's brand and make it instantly recognizable to your visitors. The header is a static section and cannot be repositioned.
To adjust the header, navigate to Customize > Theme settings > Header.

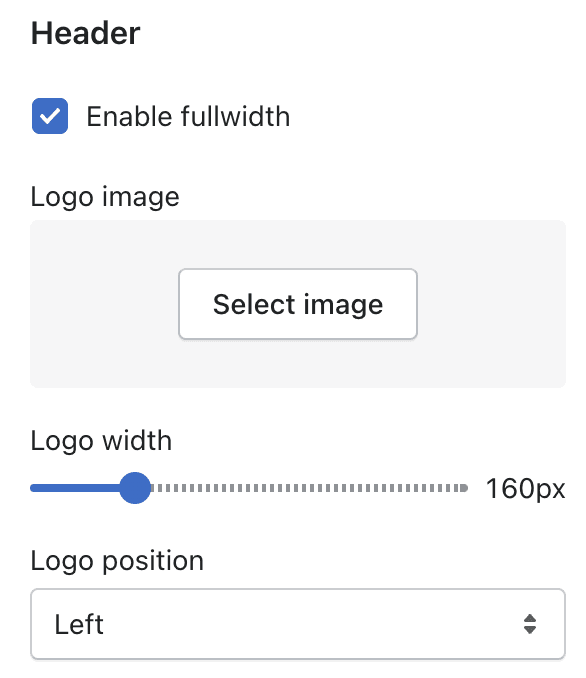
Enable fullwidth option
The header will be displayed as a full-width section on desktops when this option is checked. This option does not affect any layout changes on mobile devices.
Logo image
To add the logo image of your brand to the header, upload a transparent logo via this section. Don’t forget to add alt text to your logo to improve your SEO. We recommend using a transparent logo in PNG format. Upload the correct dimensions of your logo to avoid blurry logo images on your website.

Logo width
Set the width of your logo by editing this setting. Generally, this setting should be displayed somewhere between 160px and 220px.
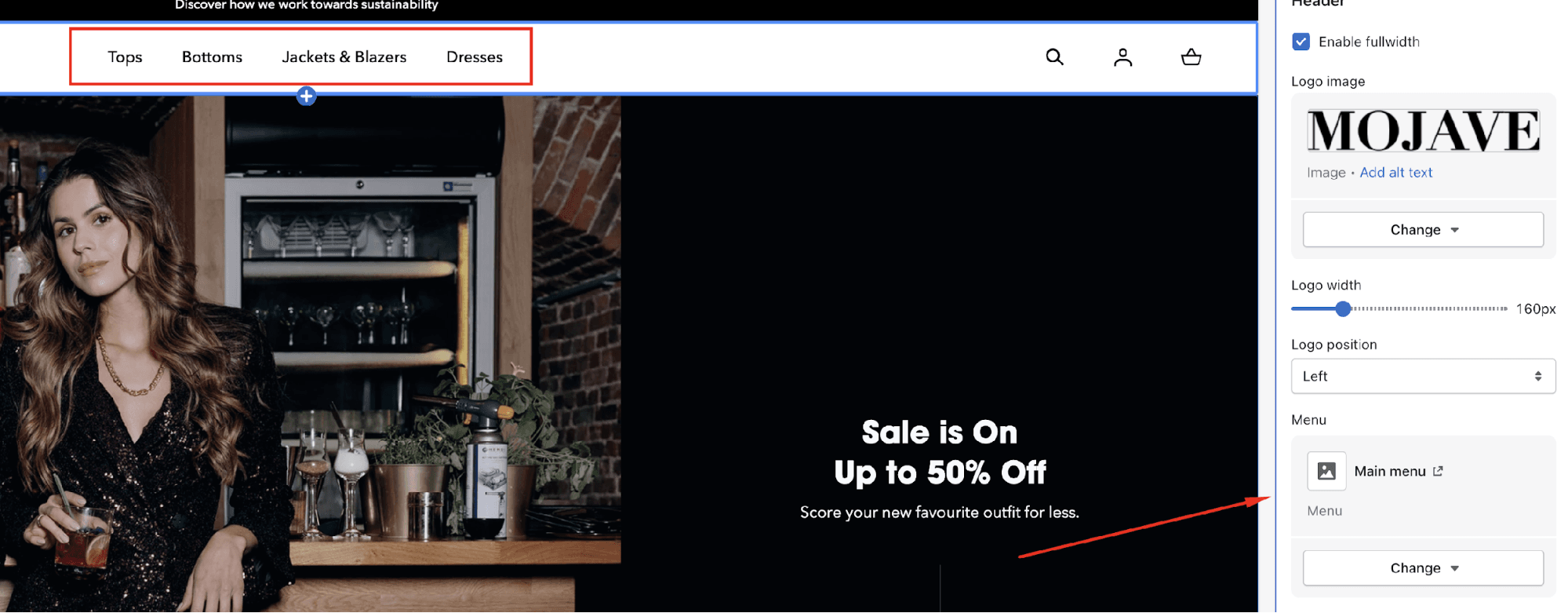
Navigation
The header often serves as a table of contents for the storefront, featuring key navigation links that you set up in the Navigation settings of the Shopify admin. To set a navigation menu on your header, you can link the navigation in this section:

More information about configuring navigation on your online store can be found on:
https://help.shopify.com/en/manual/online-store/menus-and-links
Logo position
You can change the position of your logo by editing this setting. The theme is set to the left by default, and choosing "Center" will center the logo.
Enabling sticky header
You can ensure that your navigation doesn’t disappear when scrolling on your website by checking this box.
Transparent header
By activating this option, you remove the header's background and make it transparent on your homepage. If necessary, you can upload a secondary logo. This feature is useful when using a specific background color where the logo is not visible.
Contact UsWas this article helpful?
Have more questions? Submit a request