Footer
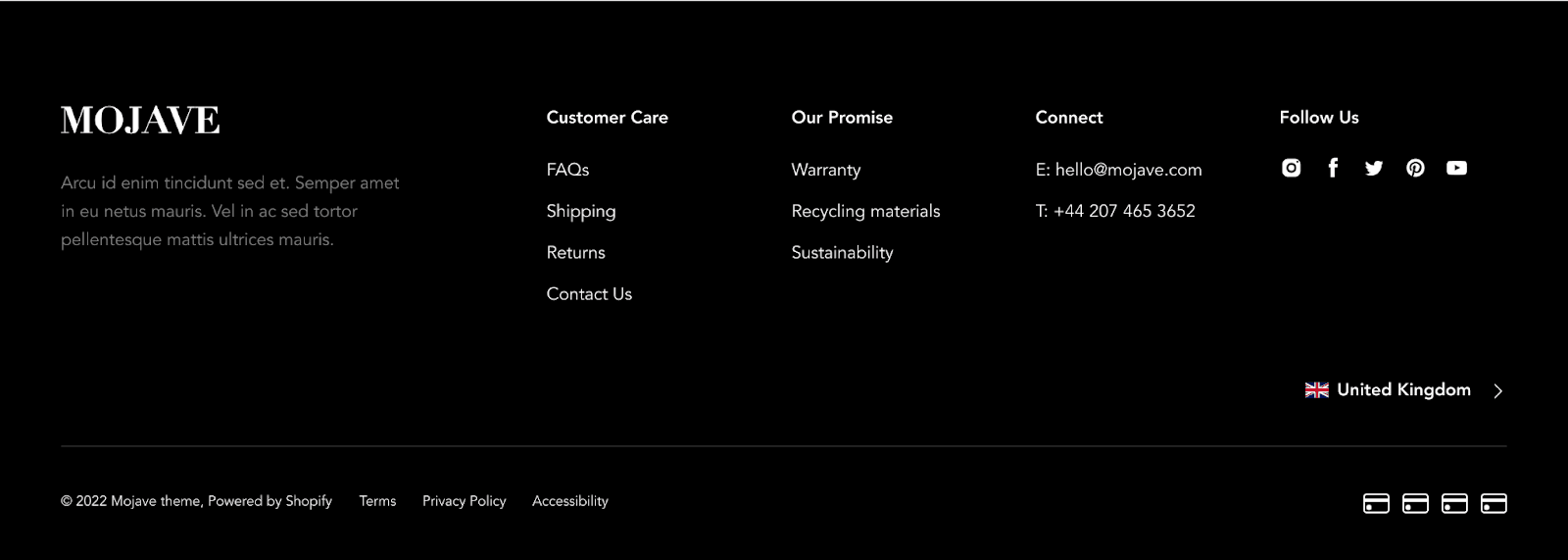
A storefront's footer contains the information listed at the bottom of a page. Often the footer is the area where customers expect to find broad links, like a sort of information desk.

Footer logo
A footer-logo can be added by inserting a Textual block on the left sidebar of your customizer in the footer section.

On the right sidebar, you have the option to upload your logo and add a general store description.
Adding footer menu
To add a footer menu, choose the option “Add block” on your left sidebar.

The navigation can be linked from the right sidebar of your theme customizer.
Enabling fullwidth
When this option is activated, the footer will be displayed as a full-width section on desktops. It does not affect any mobile devices.
Show copyright information
Checking this option will display the bottom portion of the footer. If you do not want the payment icons to be displayed, you can disable them in the footer settings on the right sidebar. The payment icon section is dynamic and retrieves information from the connected payment provider on your online store.
Copyright navigation
It can be used to add additional navigation next to the copyright text. Like “Terms” and “Privacy Policy.”
Show payments icon
If you do not want the payment icons to be displayed, you can disable them in the footer settings on the right sidebar. The payment icon section is dynamic and retrieves information from the connected payment provider on your online store.
Multi-currency & Language switcher
If Shopify market’s enabled, this section will appear to your customers for switching language, currency & region.
Contact UsWas this article helpful?
Have more questions? Submit a request