Color Swatches
Color swatches can be used in two ways with our theme. The first option is the Standard Color Swatches that come out of the box with our theme without any additional configuration. The other option is Custom Color Swatches when you want to upload your swatches.
Standard Color Swatches
Our theme comes out of the box with standard colors you can use on your product color variants. We are using the default HTML Color Groups.
💡 You can find the complete list of these colors on the following link: https://www.w3schools.com/colors/colors_groups.asp
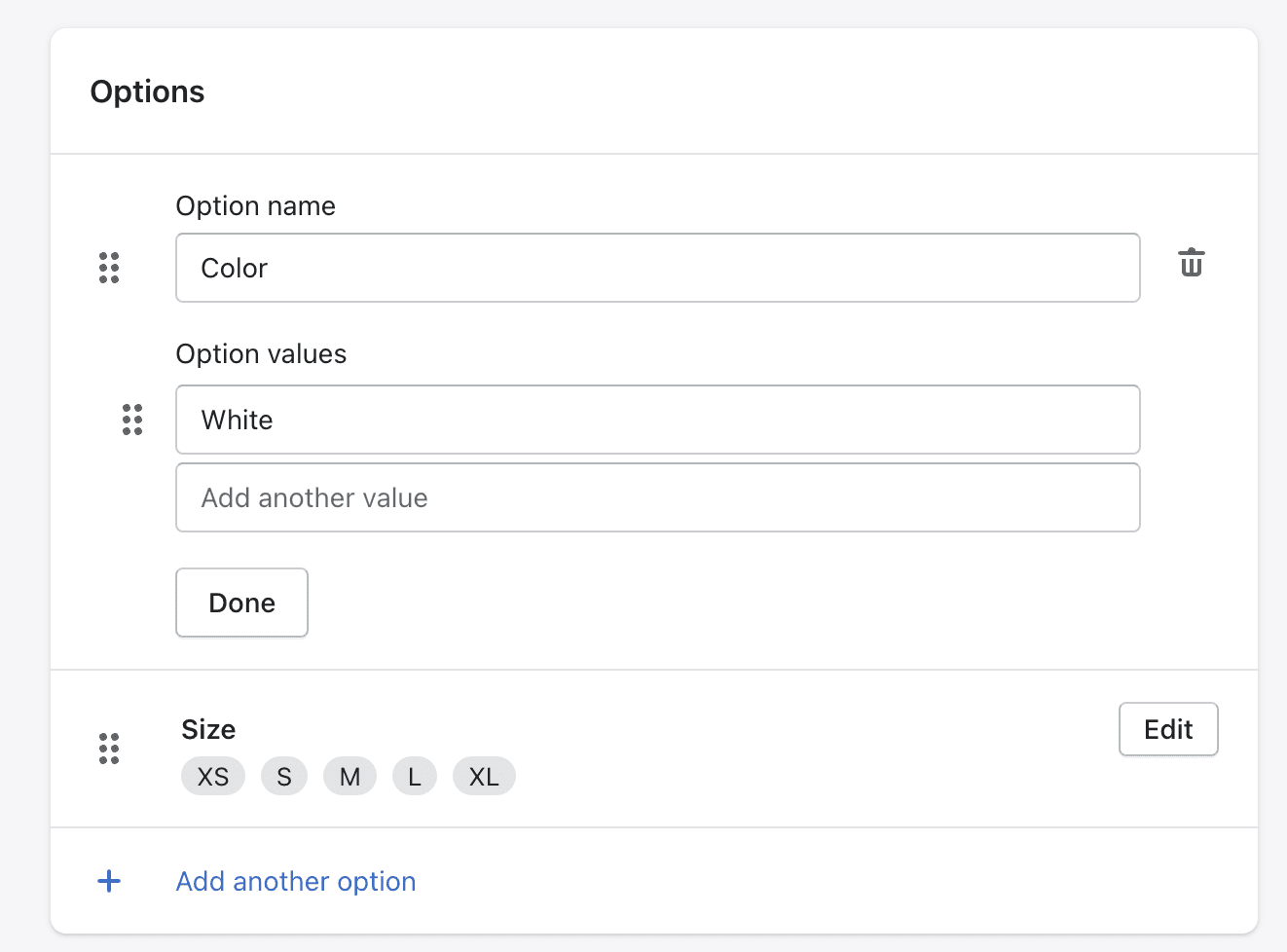
On your product admin page, make sure you use these exact color names in your product color variant to show these colors on your website automatically.

By default, we are using “Color” to match the variant option from the product.
You can change this setting under:
Theme Customizer > Theme Settings > Products > Swatches > Swatches Name
Custom Color Swatches
The second option we have is for more advanced brands that would like to showcase a custom swatch color that matches the product itself. This can be done by uploading custom swatches into your Shopify store.
If you would like to activate this feature navigate to the Swatches settings:
- Theme Customizer > Theme Settings > Products > Swatches,
- Activate the “Use swatch images from files” option.
Location to upload Custom Swatches:
- Within your “Shopify Admin”, navigate to “Content”,
- Click on “Files”,
- Click on “Upload Files”,
- Upload your custom swatch images in “.png” format.
💡 We recommend using square image files.
Contact UsWas this article helpful?
Have more questions? Submit a request