Collection
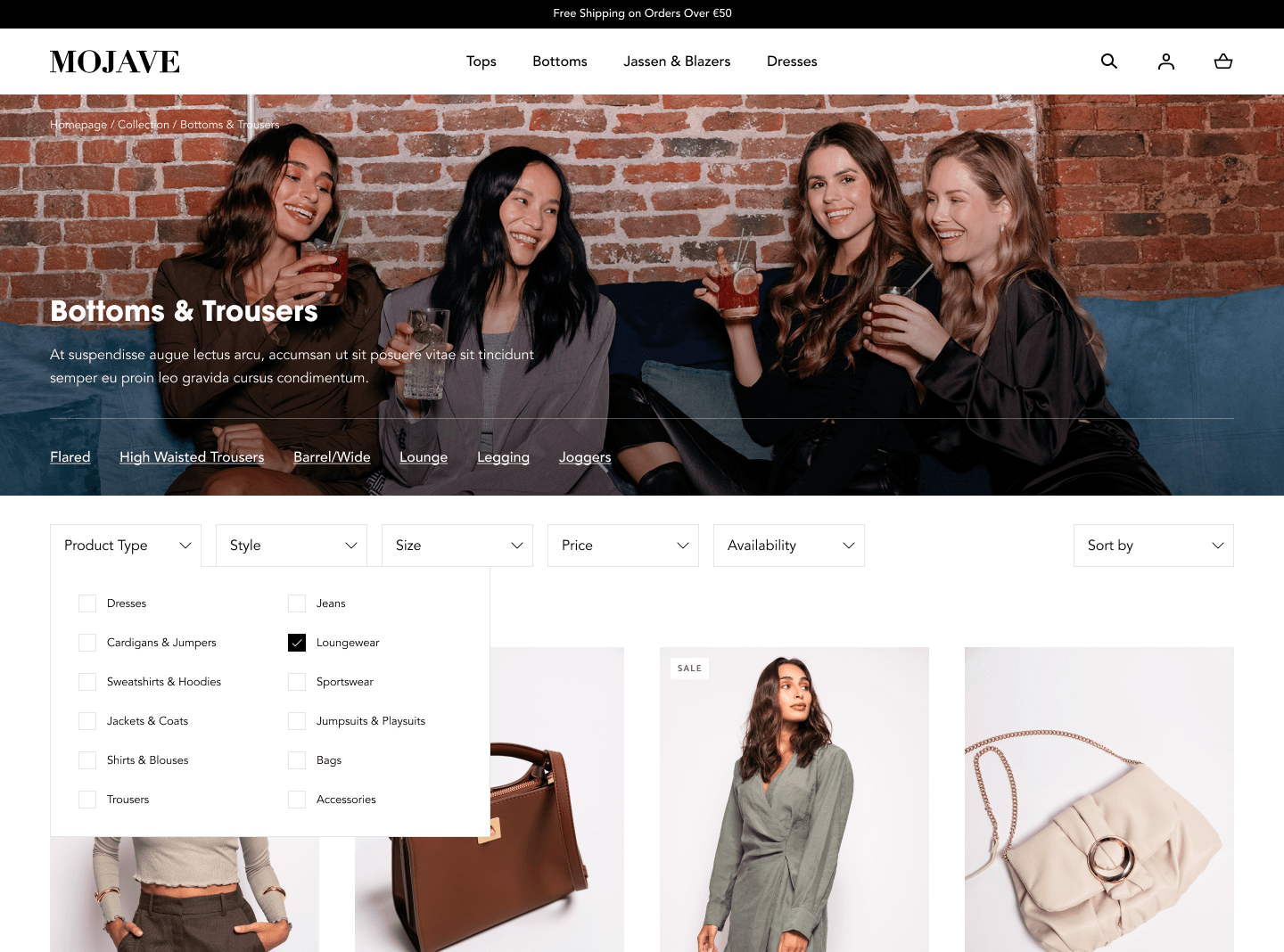
The collection page template showcases the products of a collection. The collections are created within the Shopify Admin. We have additional settings available like the collections menu and collection images.

Collection title
The collection title is set to default and fetched from the collection name in the Shopify admin.
Collection image
The collection image can be uploaded on the image field while creating the collection in the Shopify admin. We recommend uploading images with 16:9 aspect ratio.
Editing Image overlay transparency
You can use this setting if the content on your collection banner is not readable. This setting can be found on Customizer > Default collection > Collection banner > Image overlay transparency.
Collection description
Use the available description field in the Shopify admin for displaying the collection description.
Collection menu
Subcollections are gathered by referencing a navigation menu with collections nested below other collections. First-level link names are used as an identifier to show the menu. Follow these steps to create a menu on the collection page.
Create a new Menu in the Shopify admin Create your nested menus based on the collection names. Open Customizer and navigate to the Default collection page template Click on the Collection banner On the right sidebar, click on Select collection menu Select the menu you just created
Product grid
The settings for the product grid can be found on the Product grid block, on the right sidebar.
Contact UsWas this article helpful?
Have more questions? Submit a request